Platform Specific Lessons
Introduction to the Platform
Specific Series...
In this series of tutorials we're going to cover how to do simple common tasks on multiple 6502 systems...
The lessons will cover how to do each task (where possible) on all the systems and create functions that can be called in a common way, so we will create a 'common library' of functions you can use in your own programs to write platform independent 6502 code...
You should know 6502 already, If you don't please go through the Basic 6502 Assembly Lessons first!
Each lesson will have a matching Video tutorial, and if you just want the code, you can skip knowing how it works, and just download the code!
Enough talk, let's start creating code, and put those 6502 machines to work!
In this series of tutorials we're going to cover how to do simple common tasks on multiple 6502 systems...
The lessons will cover how to do each task (where possible) on all the systems and create functions that can be called in a common way, so we will create a 'common library' of functions you can use in your own programs to write platform independent 6502 code...
You should know 6502 already, If you don't please go through the Basic 6502 Assembly Lessons first!
Each lesson will have a matching Video tutorial, and if you just want the code, you can skip knowing how it works, and just download the code!
Enough talk, let's start creating code, and put those 6502 machines to work!
Screen Layout on the BBC
Screen Setup on the BBC
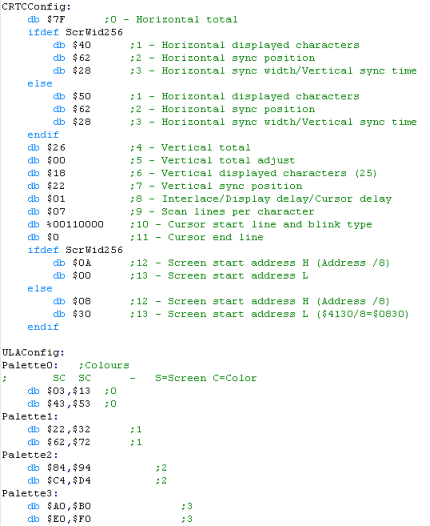
Setting up the screen on the BBC requires configuring the CRTC to define the size and position of the screen with $FE00 (control) and $FE01 (data), and the ULA, which sets the graphics mode with $FE20 (mode), and colors with $FE21 (colors)
The way we set up the colors is rather odd, we need to define 16 definitions that map bit layouts to colors - in 4 color mode this means we have to set 4 settings to the same color to have the screen work as we'd expect!... we'll see this later!
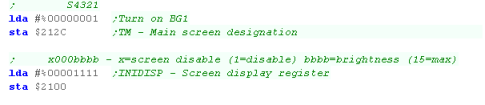
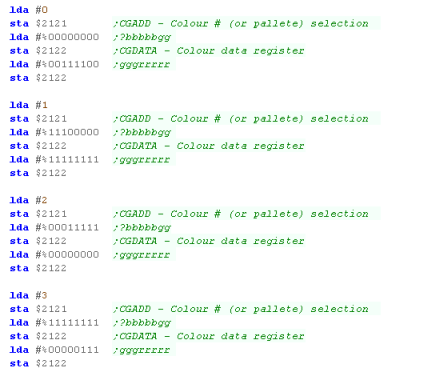
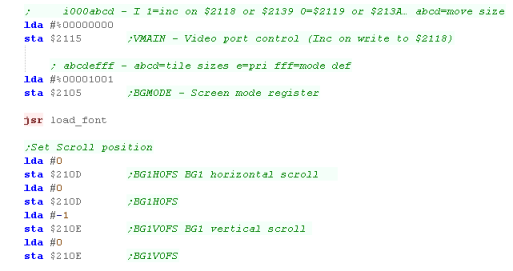
Lets set up the screen!
Drawing to the screen
Using these functions!
Hardware Addresses
The Screen on the Atari 800 and Atari 5200 is defined by a 'Display list' ... this defines the screen mode of each line of the screen... in theory we could change modes on various lines, like the Enterprise 128, but really we just want it to be the same the whole time...
We'll need to use the GTIA and ANTIC to control the screen... but unfortunately the GTIA is mapped to different memory addresses on the 5200 and 800:
Here are the registers we're going to use:
Screen Modes
The Atari 800 & 5200 have a variety of modes - we can change mode every line of the screen - but some modes are 'taller' than others... here are the options - note: we're only going to look at modes E and F in these tutorials
Defining our Display List
We need to use a variety of commands to define our Display list:
There are a variety of rules we need to obey when we create our Display List
1. The display list must not cross over a 1k boundary (align on a byte boundary)
2. The screen data cannot go over a 4k boundary UNLESS you manually restart the memory position with $4x $BB $AA
3. The display list must start with three $70 commands for VBLANK
4. The list must end with $41 $BB $AA... where $AABB is a pointer to the start of the list.
Setting up our base palette
Calculating screen memory position with GetScreenPos
Showing the bitmap to the screen
Highres Screen - Screen Colors
Highres Screen Mode 2 - Memory map
Initializing the screen
GetScreenPos to select memory location by XY co-ordinate
Drawing a bitmap to the screen
Lynx Graphics
Graphics Hardware Settings
Setting up Screen Memory
Calculating memory position by X,Y pos
Drawing to the screen
The PC-Engine Graphics system
Graphics Registers
There are a variety of Graphics registers, but at this time the main ones we'll need are 0 (Select WRITE) and 2 (Data), these will allow us to write data to the Vram
Vram Layout
Initializing the Screen
Drawing our bitmap
VRAM functions
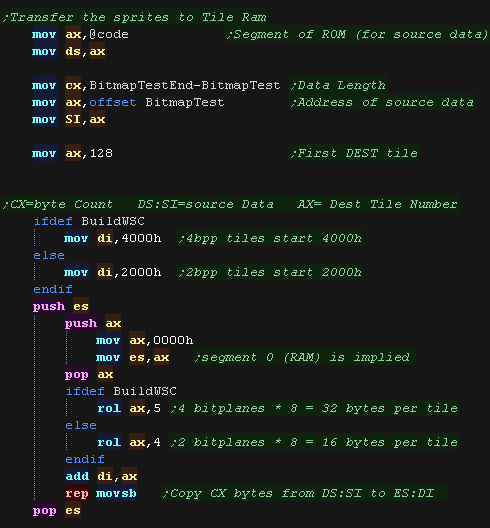
Getting Tiles to the screen
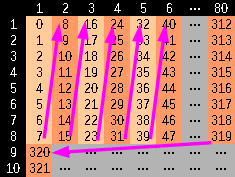
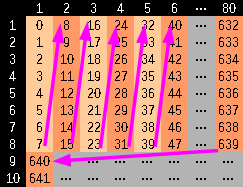
| The screen layout on the BBC is
not the same as used by most other systems (though is used on
the C64)... The screen is split up into 8 pixel tall strips... and these are stored in memory Y first... then X Lets imagine we write bytes to consecutive memory addresses (displayed as 0-641 in the diagram to the right)... when we write to the first 8 pixels, they go DOWN the screen... but the 9th pixel will go back up to the top of the strip This will continue untill the far right of the screen... then the next byte will be the far left of the next 8 pixel tall strip. |
 |
| These
tutorials will currently only cover Mode 1 - which offers
320x200 4-color bitmap graphics - at this time the other
screen modes won't be covered... The reason for this is that the screen resolution and color depth makes it good for games - but it uses a lot of memory - so it's not suitable for 16k machines... We may cover other screen modes later - but for now we're just going to cover this one! |
 |
Screen Setup on the BBC
Setting up the screen on the BBC requires configuring the CRTC to define the size and position of the screen with $FE00 (control) and $FE01 (data), and the ULA, which sets the graphics mode with $FE20 (mode), and colors with $FE21 (colors)
The way we set up the colors is rather odd, we need to define 16 definitions that map bit layouts to colors - in 4 color mode this means we have to set 4 settings to the same color to have the screen work as we'd expect!... we'll see this later!
|
|
 |
This tutuorial uses Mode 1 (320x256 @ 4 color)... however depending on your requirements you may prefer to use Mode 5 (160x256 @ 4 color) or Mode 4 (320x256 @ 2 color)... it will just depend on your graphical requirements and how much memory you can spare! |
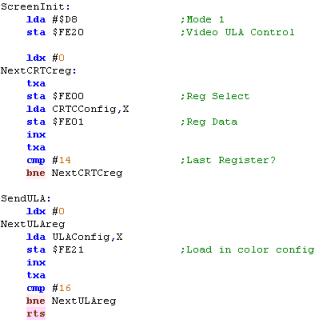
Lets set up the screen!
 |
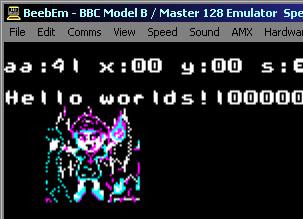
It doesn't look like the Horizontal and
Vertocal sync registers have any effect on BeebEM ... it seems
like maybe these aren't supported by the emulator? The values here should work, but the author of these tutorials doesn't own a BBC so it's not been tested on real hardware!... feel free to donate one if you're not happy with that! |
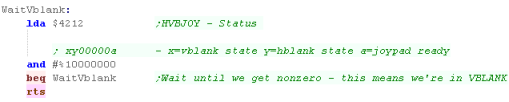
Drawing to the screen
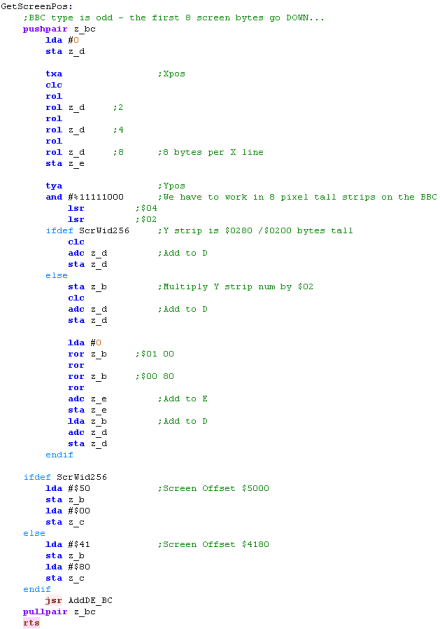
| Note: Because the BBC works in 8 pixel tall strips, the GetScreenPos function ignores the bottom 3 bits of the Y line - if you need that functionality, you can add it to the function - of course, this would make the function slightly slower, but if it's what you need, then go for it! |  |
Using these functions!
 |
Warning!
This routine uses Y as a counter for bytes within the current
strip... that means this function will only work for a bitmap
upto 32 bytes (128 pixels) wide... if you need more - you're
going to have to do the work yourself! What? you want it ALL doing for you? - yeah good luck with that! |
Hardware Addresses
The Screen on the Atari 800 and Atari 5200 is defined by a 'Display list' ... this defines the screen mode of each line of the screen... in theory we could change modes on various lines, like the Enterprise 128, but really we just want it to be the same the whole time...
We'll need to use the GTIA and ANTIC to control the screen... but unfortunately the GTIA is mapped to different memory addresses on the 5200 and 800:
| Atari 5200 | Atari 800 | |
| Cart ROM | $4000 | $A000 |
| GTIA (Graphics) | $C000 | $D000 |
| POKEY (Sound) | $E800 | $D200 |
| PIA | Not present | $D300 |
| ANTIC | $D400 | $D400 |
Here are the registers we're going to use:
| Name | Description | Address A80 | Address A52 |
| COLPF0 | Color/brightness of setcolor 0 | $D016 | $C016 |
| COLPF1 | color/brightness of setcolor 1 | $D017 | $C017 |
| COLPF2 | color/brightness of setcolor 2 | $D018 | $C018 |
| COLPF3 | color/brightness of setcolor 3 | $D019 | $C019 |
| COLBK | color/brightness of setcolor 4 | $D01A | $C01A |
| DMACTL | Direct Memory access control (DMA) | $D400 | $D400 |
| DLISTL | display list pointer low byte | $D402 | $D402 |
| DLISTH | display list pointer high byte | $D403 | $D403 |
Screen Modes
The Atari 800 & 5200 have a variety of modes - we can change mode every line of the screen - but some modes are 'taller' than others... here are the options - note: we're only going to look at modes E and F in these tutorials
| Antic
Mode |
Basic
Mode |
Colors | Lines | Width | Bytes
per
Line |
Screen
Ram
(Bytes) |
| 2 | 0 | 2 | 8 | 40 | 40 | 960 |
| 3 | N/A | 2 | 10 | 40 | 40 | 760 |
| 4 | N/A | 4 | 8 | 40 | 40 | 960 |
| 5 | N/A | 4 | 16 | 40 | 40 | 480 |
| 6 | 1 | 5 | 8 | 20 | 20 | 480 |
| 7 | 2 | 5 | 16 | 20 | 20 | 240 |
| 8 | 3 | 4 | 8 | 40 | 10 | 240 |
| 9 | 4 | 2 | 4 | 80 | 10 | 480 |
| A | 5 | 4 | 4 | 80 | 20 | 960 |
| B | 6 | 2 | 2 | 160 | 20 | 1920 |
| C | N/A | 2 | 1 | 160 | 20 | 3840 |
| D | 7 | 4 | 2 | 160 | 40 | 3840 |
| E | N/A | 4 | 1 | 160 | 40 | 7680 |
| F | 8 | 2 | 1 | 320 | 40 | 7680 |
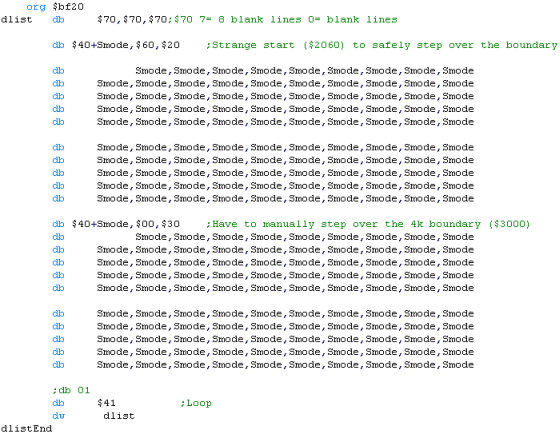
Defining our Display List
We need to use a variety of commands to define our Display list:
| Command | Function |
| $x0-$xF | Screen mode change |
| $70 | 8 Blank lines |
| $4x $BB $AA | Start Screen mode x at address $AABB |
| $41 $BB $AA | Wait for Vblank, and restart display list at $AABB |
There are a variety of rules we need to obey when we create our Display List
1. The display list must not cross over a 1k boundary (align on a byte boundary)
2. The screen data cannot go over a 4k boundary UNLESS you manually restart the memory position with $4x $BB $AA
3. The display list must start with three $70 commands for VBLANK
4. The list must end with $41 $BB $AA... where $AABB is a pointer to the start of the list.
 |
This template will work for screen modes E or F - but if you want to use different modes, or you want to change mode midscreen, you'll want to write a new one... just make sure you follow the rules, and you should be OK! |
Setting up our base palette
| Colors on the
Atari will differ depending on if you're using PAL or NTSC...
there also seems to be an inconsistency in the way Atari800win and Jum52 work with 2 color mode - but this may be a bug in the emulator! |
 |
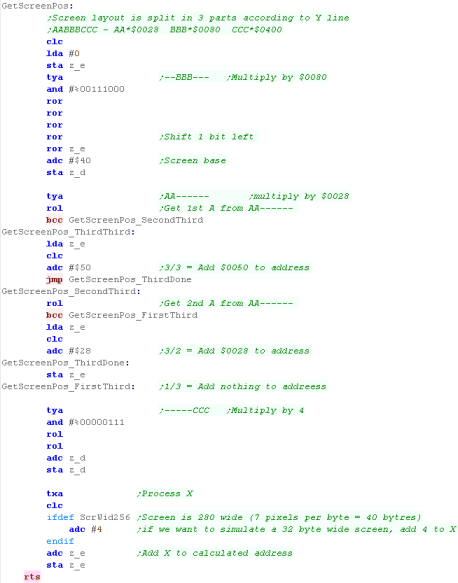
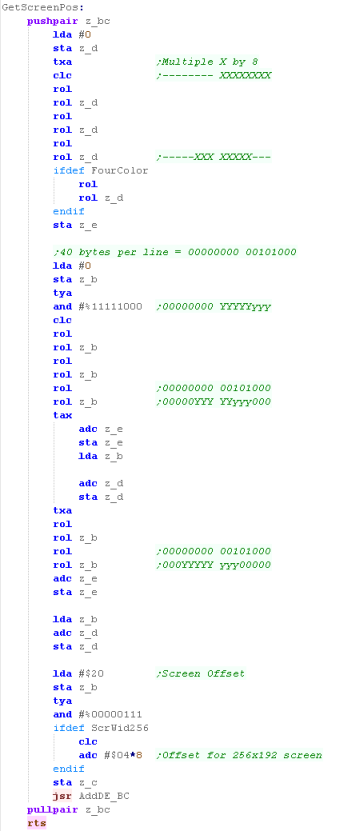
Calculating screen memory position with GetScreenPos
| We're going to calculate the screen position - each line of the screen is 40 bytes, and our screen starts at $2060... so our calculation for the screen position is $2060+(40*Ypos)+Xpos |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
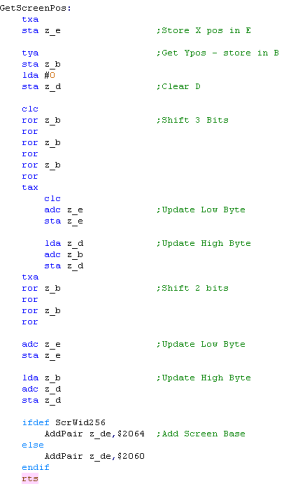
| When we call this function,
register X will be the Xpos, and Y will be the Ypos We start by moving X into zeropage address z_e Next we'll move Y into z_b, and set z_d and A to zero We're now going to shift 3 bits from z_b to A... we'll add this to z_de Then we'll shift another 2 bits from z_b to A... we'll add this to z_de as well... we've now effectively added Y*40 Now we add the screen base... this completes the address calculation |
 |
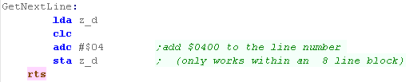
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
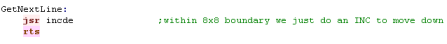
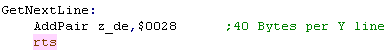
| As the lines are directly beneath each other in memory, we
just add 40 to move down a line When we want to move down a line, we just add 40 to the current position |
 |
 |
Doing the
'Multiplication' by bitshifts is confusing to look at but it's
faster... Using a loop with Y and repeatedly calling GetNextLine would work and be simpler, but it would be much slower! |
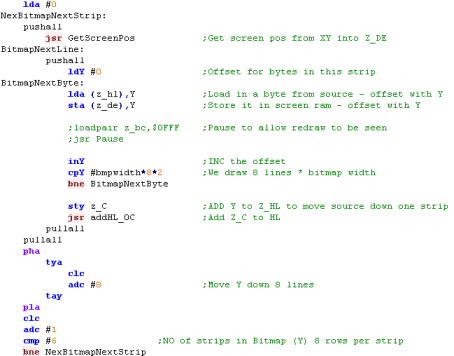
Showing the bitmap to the screen
Highres Screen - Screen Colors
| Colors on the Apple II are effectively an 'Artifact' of the
screen... certain combinations of Off (0) and On (1) pixels will appear colored... this is known as Composite Artifact colors... Unlike pretty much every system in existance, 8 bits of a byte draw 7 pixels!.... the top bit is a 'Color bit'... selecting 'Palette 0 or 1 The remaining 7 bits are the 7 pixels of bitmap data... because each line is 40 bytes wide, the Apple II screen is a rather odd resolution of 280�192 |
|
||||||||||||||||||||||||||||||||||||||
| Because of these artifacts, a '2 color' bitmap will show
colors depending on the combination of the pixels... My Akusprite editor offers a half horizontal resolution mode, where the 4 colors will be converted to the correct bit combinations |
|
||||||||||||||||||||||||||||||||||||||
 |
It's important to understand there isn't
a separate 2 and 4 color mode, it's just the combination of
pixels that will appear different colors... AkuSprite Editor halves horizontal resolution when exporting 4 colors... but If you're super smart ,you could have both the colors, and better resolution, by cleverly laying out the pixels! |
Highres Screen Mode 2 - Memory map
| Memory addresses for Screen Mode
2 is split into 3 chunks,also, every 8 lines we effectively
'reset' our high memory address and add $80 Pixels in Each line are in normal Left->Right format, however remeber 7 pixels are defined by each byte, with 1 bit defining the color palette. We can calculate the address of the start of a line by splitting the bits of the Y line number... On the Apple II the graphics screen can start at $2000 or $4000 ... we'll put it at $4000 so it's out the way of our program code! |
YPOS:
Address= Base+ (AA*$0028) + (BBB*$0080) + (CC*$0400) + XPOS
|
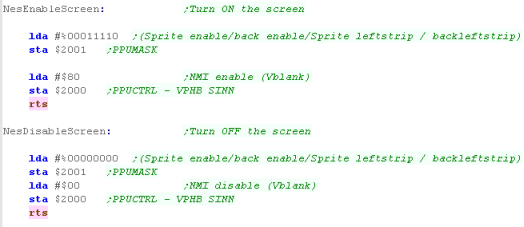
Initializing the screen
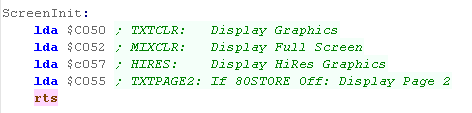
| We need to 'set' a variety of
ports to enable the screen in the mode we need... We just need to read or write to or from ports $C050,$C052,$C055 and $C057 to set up the screen mode we need... Just accessing the ports has the effect of setting up the hardware! |
|
|||||||||||||||||||||||||||
| To init the screen, we just need to INIT the screen, displaying Fullscreen graphics... setting HighRes mode, and Setting Page2 - so the screen memory is $4000-$5FFF |  |
| It seems any
data written to, or read from these ports will lave the effect
of causing the setting change... we're using LDA here, but STA will work too, and any value can be written, and the effect will be the same... weird eh? |
 |
GetScreenPos to select memory location by XY co-ordinate
Drawing a bitmap to the screen
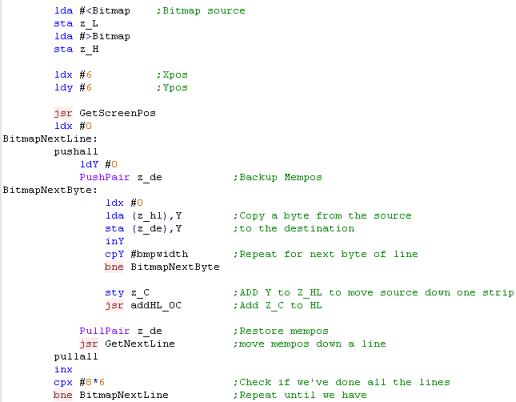
| When it comes to drawing the
bitmap to the screen, we just need to use GetScreenPos to
calculate the destination in z_de... Then we copy lines of data from the source bitmap in z_hl... For the first 8 lines, we can use GetNextLine to calculate the next screen position, but after that we need to call GetScreenPos again to recalculate the new position
|
 |
 |
Lesson
P4 - Bitmap Functions on the Atari Lynx Unlike most of our systems The Lynx has a 16 color Bitmap screen - effectively we can just write data to it - one nibble per color to ram, and it will appear on screen! We do need to do a bit of setup first to get it working! |
 |
 |
 |
Lynx Graphics
| The 160x102 video display is created by 8k of normal memory,
and we can just write data into it to set pixels... This is no different to a machine like the BBC - but what is quite odd is the Hardware Sprites of the Lynx... a normal hardware sprite system would be in a separate layer which is drawn, but on the Lynx that's not the case... The Lynx's hardware sprite processor (Suzy) reads compressed sprite data from normal CPU ram, and renders the sprite data back into normal CPU ram!... the sprite CPU is EXTREMELY fast - so this is pretty much instant - and means the Lynx is capable of quickly drawing a HUGE number of hardware sprites! We're not going to use sprites today, but it's important to understand that the Lynx screen is 100% bitmap based! |
 |
Graphics Hardware Settings
| We're going to use a variety of
hardware addresses to set up the screen... though most are
actually for sprite settings... One VERY important thing is that when setting 16 bit HL pairs, we MUST set the Low value first... as writing to the Low value will reset the High value |
|
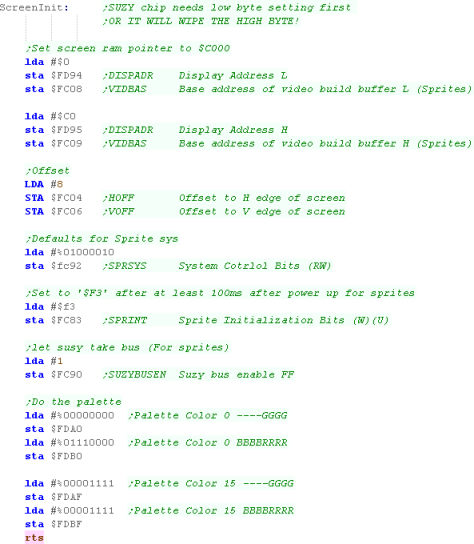
Setting up Screen Memory
| The lynx uses 8160 bytes of ram,
and the screen memory can be positioned anywhere within
the address space... in fact we would often want two 8k screen
buffers - one visible, and one being drawn In these examples we'll just use one , so we'll draw straight to the visible screen... We also set up the screen 'offsets' - these are used for sprite 'clipping' (where sprites are partially offscreen, and we'll need them later!.... at the same time we'll set up a few other sprite defaults, though we don't really need them today, Finally we'll set up some default colors so we can see our screen and text. |
 |
 |
We're loading the screen-buffer at $C000 - near the top of the memory map - but you can load it anywhere you want - also remember, despite the confusion of hardware sprites, we can treat the Lynx screen as a simple bitmap... Grime 6502 did this - it never used hardware sprites - and in fact, for a 6502 the Lynx is very fast anyway - so you may never need hardware sprites! |
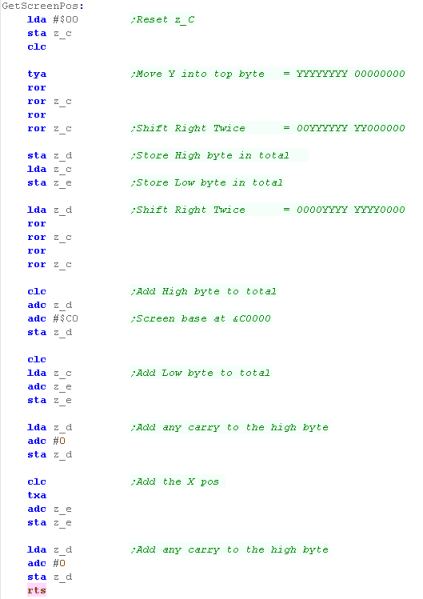
Calculating memory position by X,Y pos
| Each line in the screen is 80
bytes, so to calculate a screen pos we just multiply Y*80 and
add X to get our offset from the base... To effect the multiplication, we'll shift the Y value into the two positions that make up 80 in binary, and add the values to the resulting address |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| This function takes an Xpos in
bytes and, Ypos in lines in the XY registers. When it comes to calculating the address, we use A as the top byte, and z_c as the low one... We load in Y - and shift two bits into z_c... we then store the pair in z_d and z_e Now we shift another two bits... and add to z_d and z_e.... along with the base address of the screen ($C000) Finally we add the X pos, and any carry as required - we've now got the memory address of the required byte in z_de |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| We can move down a line by just adding 80 to z_de |  |
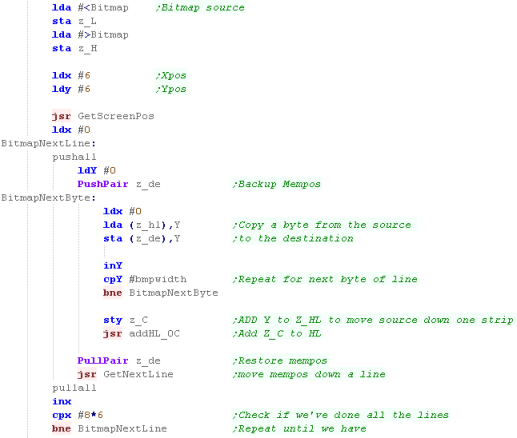
Drawing to the screen
| It's easy to draw a bitmap to the
screen, we can just load the bytes from memory (pointed to by
z_hl), get the destination with the GetScreenPos function we
just defined, and then copy bytes to z_de After each line, we need to move down a line, and start drawing again - until all the lines of the bitmap are drawn |
 |
| The bitmap will be drawn onscreen at the position we specify |  |
| Apart from
its' small screen, the Lynx is one of the best systems we'll
be looking at! It has 16 colors - but unlike a tile based
system, we can plot data in memory easily!... Of course if you like the tile based way of doing things, the SNES or PC-Engine may suit you better... Though technically they aren't 6502 based. |
 |
 |
Lesson
P5 - Bitmap Functions on the PC Engine (TurboGrafx-16) The PC Engine is a Tile/Sprite based system capable of 16 colors per tile... We're going to learn how to use these tiles to draw our 'Chibiko' character onto the screen |
 |
 BmpTest.asm
|
 |
The PC-Engine Graphics system
| The PC Engine graphics hardware has 64k of ram... but it's
designed for 128k... it's controlled by a set of registers... we
have 3 hardware ports we use to control the hardware... these
are usually memory mapped to $0000 ... but we also have special
commands to quickly write fixed values to the graphics system We ALWAYS write data to the graphics system registers in HL byte pairs... Little Endian, so low byte first. To write data to the memory we set the address we want to write to with MAWR... but please note , we're only setting the last 16 of the 17 bits... for example, if we set MAWR to $3FFF (%11111111111111), the actual memory address will be %111111111111110 The effect is, that there are 2 bytes at VRAM $0000... and two bytes at VRAM $0001 ... and these bytes DO NOT OVERLAP! |
|
 |
The PC Engine
documentation will often show writes to the video hardware at
$0000,$0002 and $0003 - but VASM will confuse these with Zero
page addressing, so we'll write to $0100,$0102 and $0103
instead The ports repeat every 4 bytes, so this has the same effect, and gets around the limitation of the assembler. |
Graphics Registers
There are a variety of Graphics registers, but at this time the main ones we'll need are 0 (Select WRITE) and 2 (Data), these will allow us to write data to the Vram
| Reg | Name | Meaning | Bits |
| 00 | MAWR | Memory Address Write | |
| 01 | MARR | Memory Address Read | |
| 02 | VRR/VWR | Vram Data Write / Vram Data Read | |
| 03 | |||
| 04 | |||
| 05 | CR | Control | - - - IW IW DR TE TE BB SB EX EX IE IE IE IE (BB= Background on) (SB=Sprites on) |
| 06 | RCR | Scanning Line Detection | |
| 07 | BXR | BGX Scroll | ------XX
XXXXXXXX |
| 08 | BYR | BGY Scroll | -------Y YYYYYYYY |
| 09 | MWR | Memory Access Width | - - - - - - - - CM SCR SCR SCR SM SM WV WV |
| 0A | HSR | Horizontal Sync | |
| 0B | HDR | Horizontal Display | |
| 0C | VPR | Vertical Sync | |
| 0D | BDW | Vertical Display | |
| 0E | BCR | Vertical Display End Position | |
| 0F | DCR | Block Transfer Control | |
| 10 | SOUR | Block Transfer Source Address | |
| 11 | DESR | Block Transfer Destination Address | |
| 12 | LENR | Block Transfer Length | |
| 13 | SATB | VRAM-SATB Block Transfer Source |
Vram Layout
| Memory in the Vram is not entirely fixed in purpose, this
means you can have weird effects, like using the same memory
area for your Tilemaps - and tile definitions (Patterns)... this
is totally useless, as one will corrupt the other, but we have to understand it's possible to understand the memory... as stated before, each address has 2 bytes... A Pattern (tile definition) is 32 bytes in size (4 bitplanes, 8 lines)... and because each memory address in the Vram map contains 2 bytes... the pattern will take up 16 memory addresses... this means tile 0 starts at $0000... and tile 1 is at $0010 NOW... the TileMap has to be at $0000 .. and it takes AT LEAST $0400 (it's minimum size is 32x32, and each definition takes 2 bytes)... for ease, it's probably easiest to start your pattern definitions at no 256 (memory address $1000) |
|
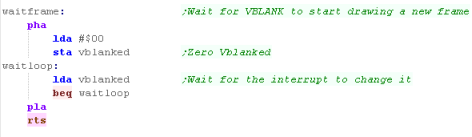
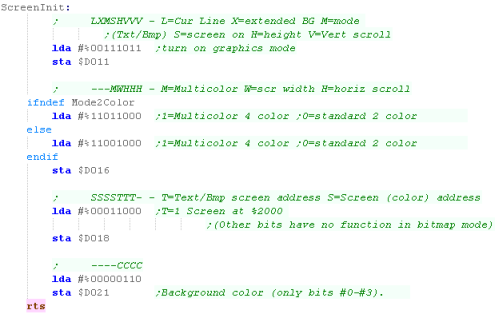
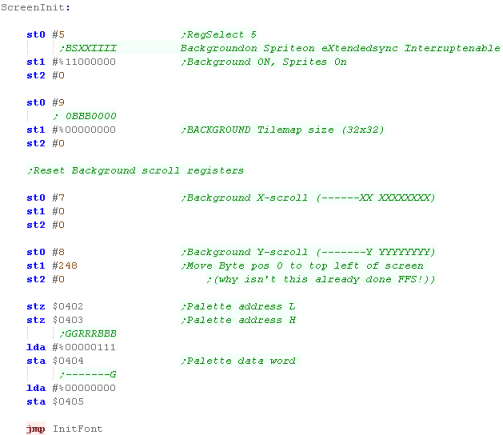
Initializing the Screen
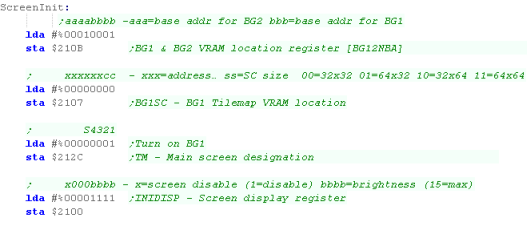
| To start the screen we need to
access Register 5 (the control register) we do this by using ST0
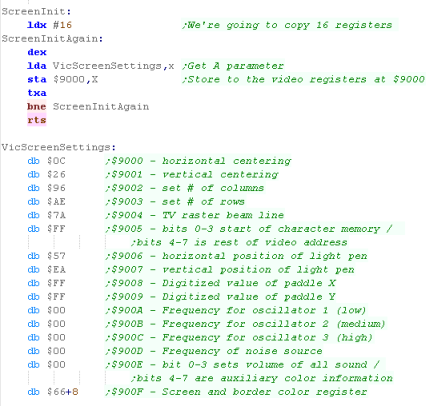
with the parameter #5 We need to turn on the background tilemap with Bit 7, we'll also turn on sprites with Bit 6 (We'll need them later)... we write this using ST1 - we also use ST2 #0, as the registers take 2 bytes Next we need to define our tilemap with Reg 9... we're going to define a 32x32 tilemap for our background. We need to initialize the position of the tilemap with registers 7 & 8... for some reason 0,0 will not be the top corner unless we set the Ypos to 248! Last we'll set the background color to blue by setting entry 0 in the VCE to a blue color... By default all the colors are white, and we wouldn't be able to see anything! |
 |
| We're
setting up a scrolling area of 32x32, but the visible screen
is 32x29 - if we were making a game with a scrolling
background, it would make sense to have a scrolling area of
64x32 or more, It just depends what you're doing, Grime 6502 has no scrolling, so this layout was fine! |
 |
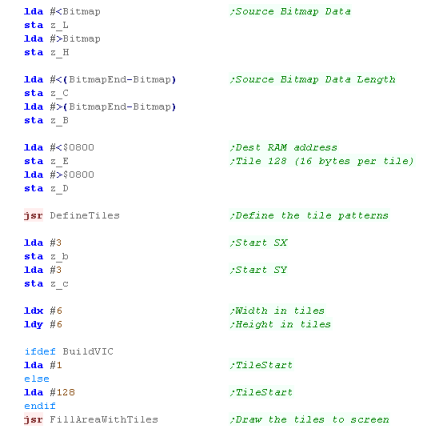
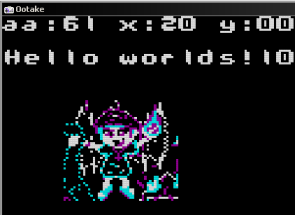
Drawing our bitmap
| We're going to draw our 'Chibiko'
character to the screen... the character bitmap is 48x48 , we're
going to have to split it into 8x8 tiles to get it onto our
screen... The tiles are defined in Vram from $1000-$7FFF - this range will have tile numbers 256+ , but the first few will be used by our font, so we'll start at tile 384 (256+192) |
 |
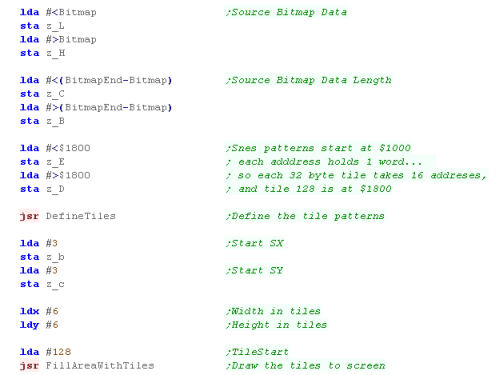
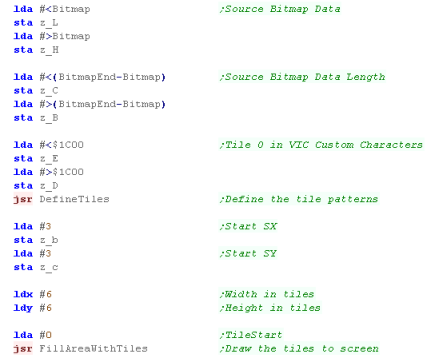
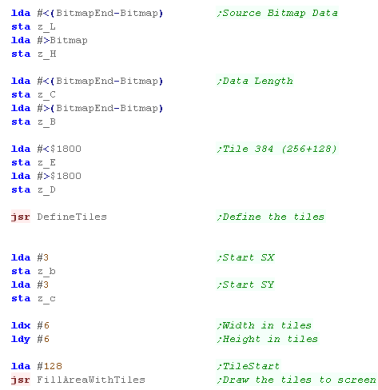
| We're going to use the function
DefineTiles to transfer the bitmap data to Vram... the source
will be defined by zeropage addresses defined as z_H and z_L The Bytecount will be defined by z_B and z_C the destination memory address will be defined by z_DE.... each tile is 32 bytes, and we're going to write to tile 256+128 (384)... so we'll be writing to memory address $1800 Once our tiles are defined, we going to draw them to the screen with the FillAreaWithTiles command... this takes an X and Y pos in z_B and z_C We also need a width and height - which we'll store in X and Y... We'll load the first tile as 128 into A - though the function will add 256 automatically (for compatibility with systems other than the PCE) |
 |
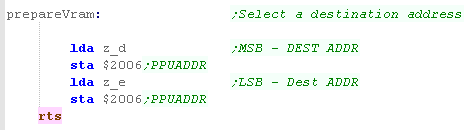
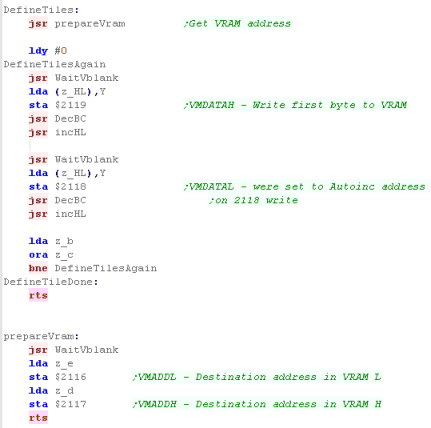
VRAM functions
| Our PrepareVram
function will send the address in z_HL to the address
select register at $0102 (ST1) and $0103 (ST2) - this will
prepare Vram to Write (or read) data |
 |
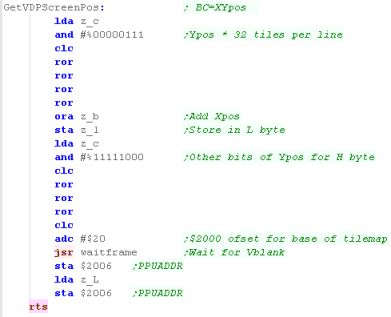
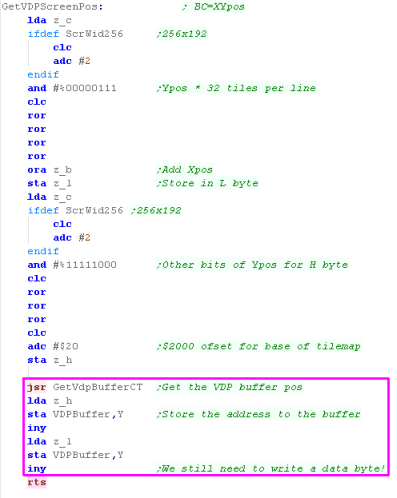
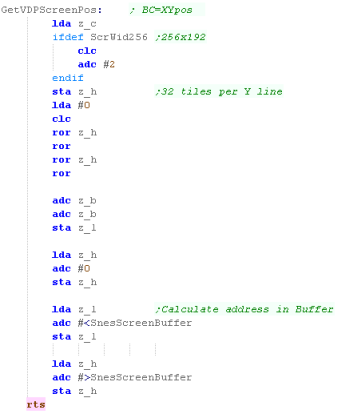
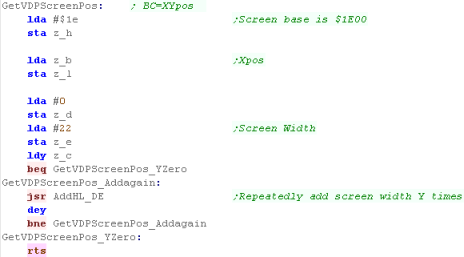
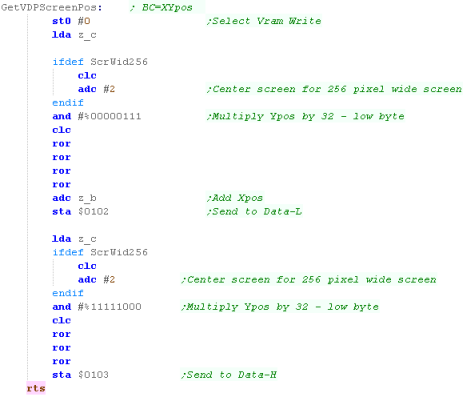
| We're going to create a function
called GetVDPScreenPos - this will convert an XY co-ordinate in
z_b and z_c into a memory address - effectively setting the VRAM
write location for the selected tile number We do this by multiplying our Ypos by 32 (the width of each line in tiles) and adding the Xpos. We have to split the Ypos calculation into two parts, as part of this needs to be passed in the High byte, Finally, we have an extra option called ScrWid256 - this will center the screen to simulate a 256x192 screen (used for Grime 68000) |
 |
 |
Remember, We're using $0102 and $0103 to write data - you may see elsewhere $0002 an $0003 used for the same purpose, but this confuses VASM - as it mistakes them for the zero page... But whatever you use the result is the same, as the ports repeat every four bytes! |
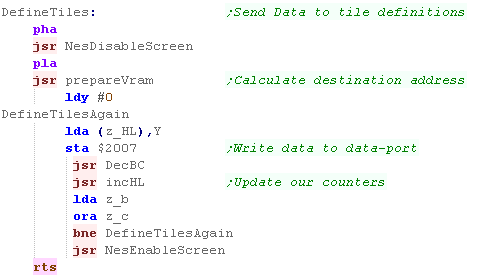
Getting Tiles to the screen
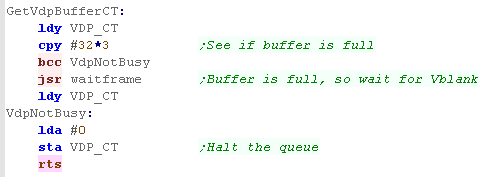
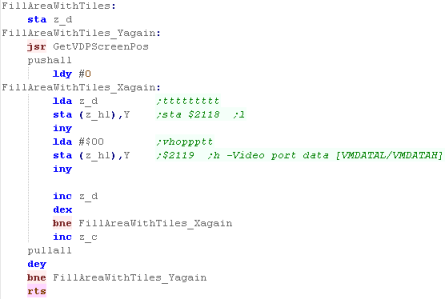
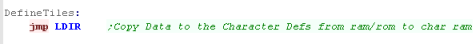
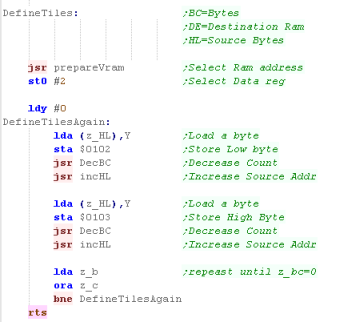
| Our DefineTiles function will use
the PrepareVram function to get the memory ready to receive
data. We'll then stream the bytes to vram via Register 2.... we have to write in pairs, as the Vram works in Words... We keep repeating the process until z_bc reaches zero |
 |
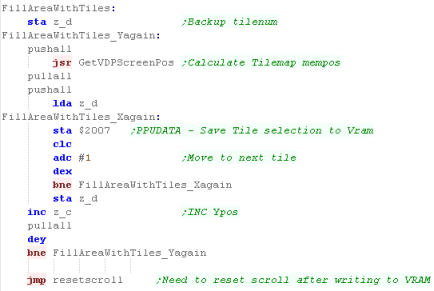
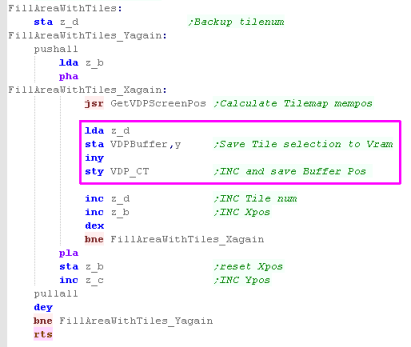
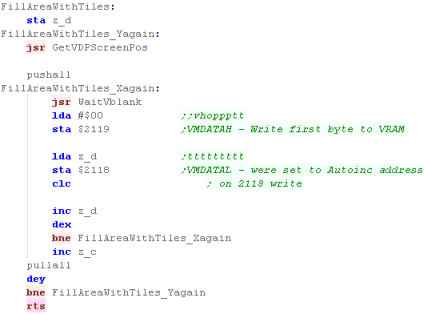
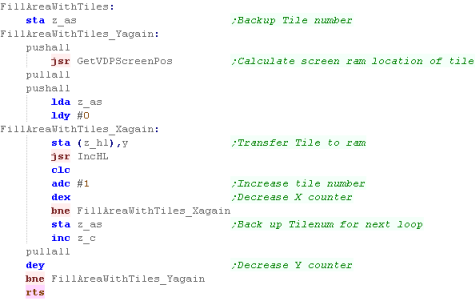
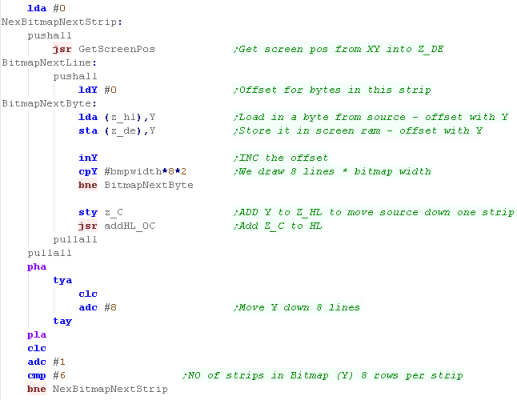
| Now we've defined our tiles, it's
time to set the Tilemap to show them, we do this with
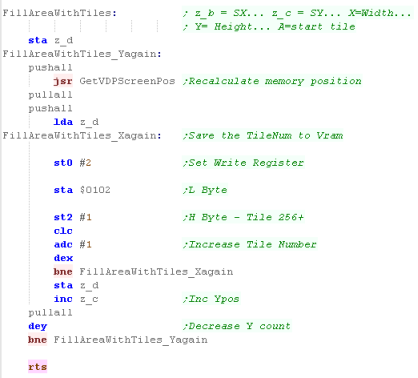
FillAreaWithTiles... This will use the GetVDPScreenPos function to calculate a memory address, and then we'll write tile numbers to the vram - into the tilemap.... note, the high byte is 1 - as all tile numbers on the PcEngine have 256 added to them We loop until we get to the end of the line, then we repeat - recalculating our VDPScreenPos until we've done all the lines. By the end of this procedure, our character will be drawn to the screen! |
 |
| We've seen how to use tiles to get
graphics on the screen, we do the same for the font, we've
just defined the first 128 characters as our letters, and we
set parts of the tilemap as needed... We can do the same to make a simple game, see Grime 6502... if you want to do better graphics, you want to use sprites, we'll look at those later! |
 |