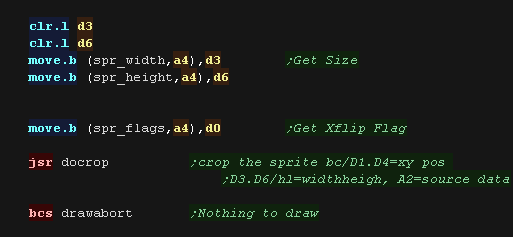
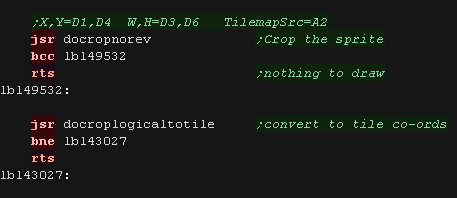
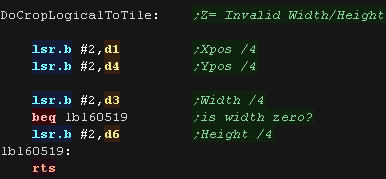
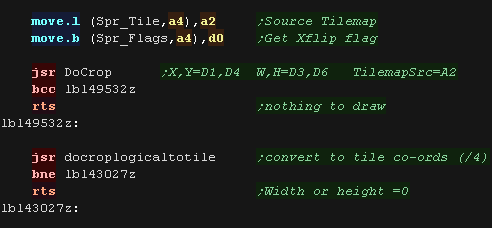
Our cropping routine will work out the X,Y pos in bytes, and width
and height + any skipped tiles from the source data
registers D1,D4 is the X,Y co-ordinate in logical units
registers D3,D6 is the Width,Height in logical units
register A2 is the address of the source bitmap data.
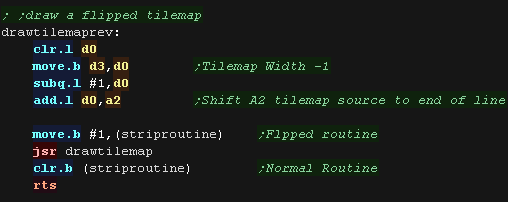
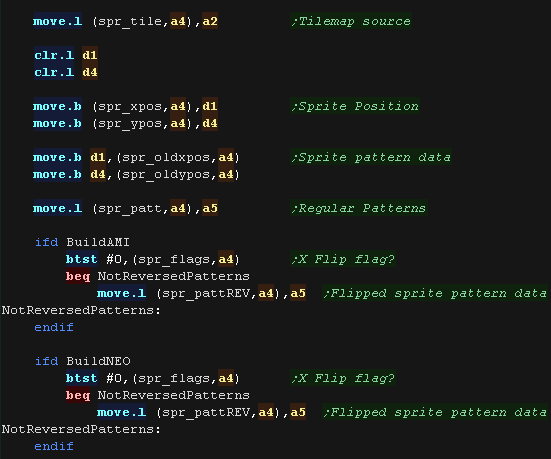
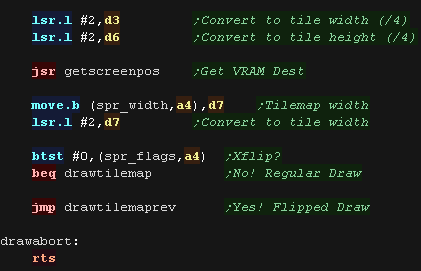
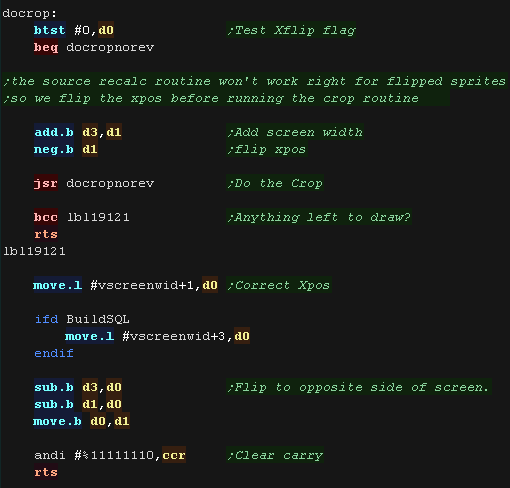
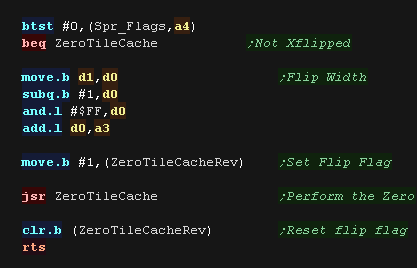
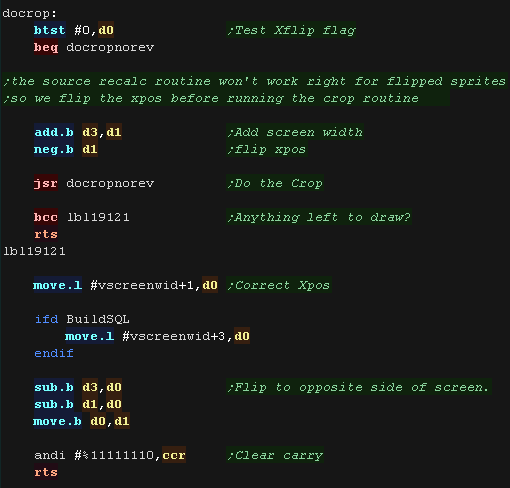
The drawing routines can't actually support flipping very well, so
we actually flip the X co-ordinate before performing the crop if
Xflip is enabled
|
 |
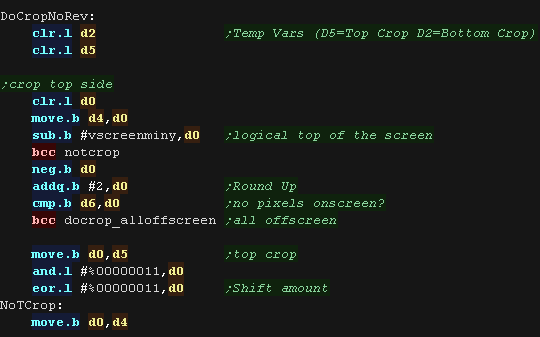
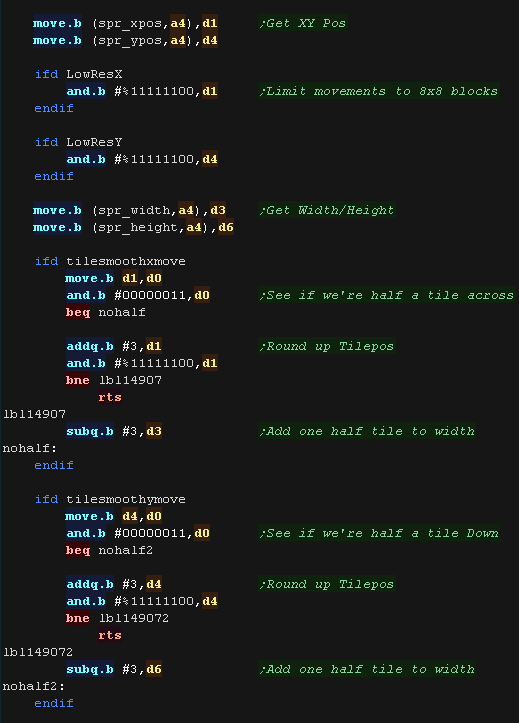
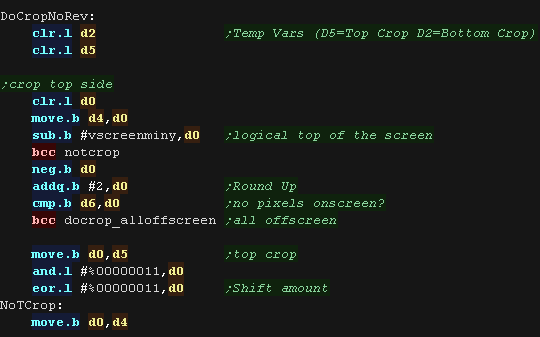
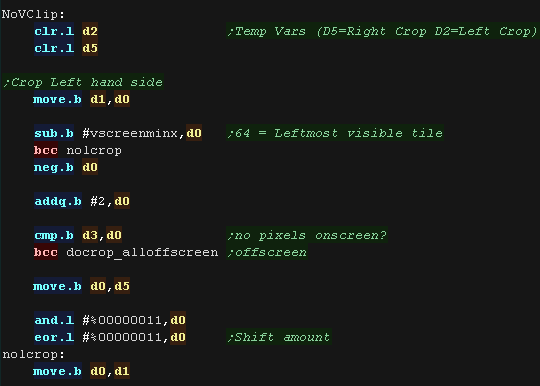
First we zero D2,D5 - they are used for temp values
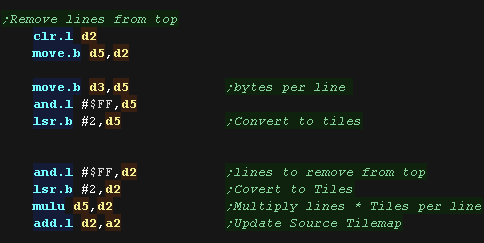
Ok... lets crop the top of the sprite...
First we remove the ypos of the first visible pixel from the draw
ypos (D4)... if the result is greater than zero, then nothing is off
the screen at the top.
if the result is less than zero we need to crop... we convert the
negative to a positive and compare to the height of our sprite (D6),
if the amount to crop is not less than the height then the sprite is
completely offscreen.
Anything else is the number of lines we need to remove from the top,
we store this in D5 and set the new 'draw position' to Ypos (D4) =0 |
 |
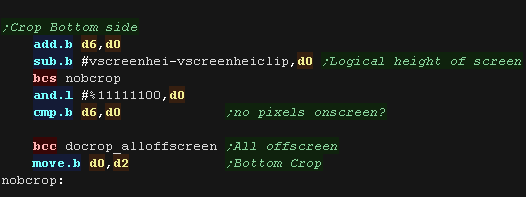
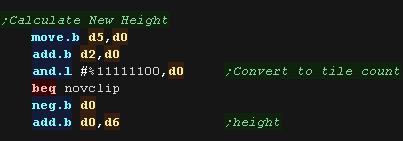
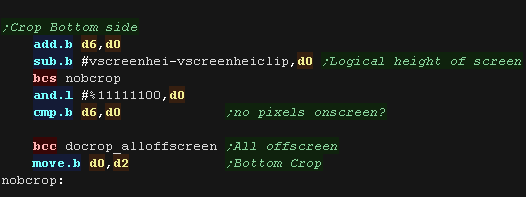
Next we do the same for the bottom,
We add the height to the Ypos, and subtract the height of the
logical screen, if it's over the screen height (greater than zero)
we need to crop again - the result is the amount to crop
We AND with %11111100 to convert to a tile count
|
 |
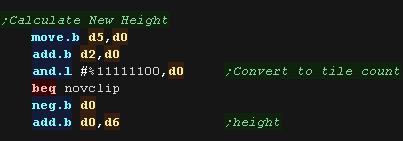
| We've calculated the top (D5) and bottom (D2) crop... we now use
these to calculate the new height of the sprite (D6). |
 |
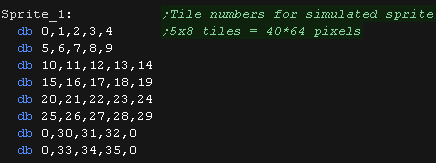
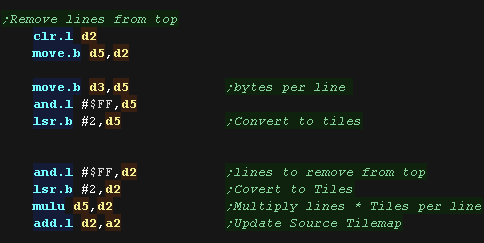
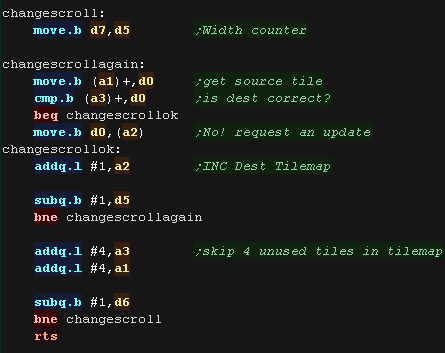
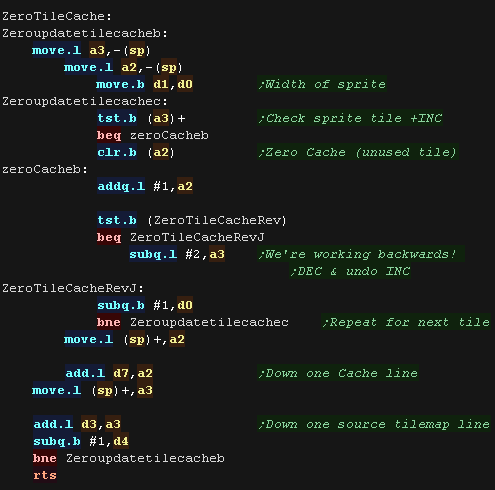
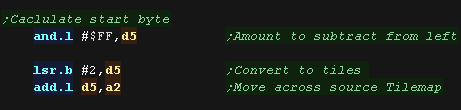
We then skip over any tiles in the source tilemap (A2) based on
the number of lines of tiles we need to remove from the top.
|
 |
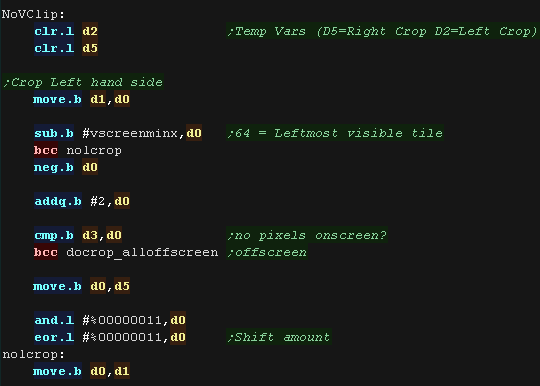
Now we do the same for the X axis
First we remove the xpos of the first visible tile from the draw
Xpos (D1) ... if the result is greater than zero, then nothing is
off the screen at the left.
if the result is less than zero we need to crop... we convert the
negative to a positive and compare to the width of our sprite (D3),
if the amount to crop is not less than the width then the sprite is
completely offscreen.
Anything else is the number of lines we need to remove from the
left, we store this in E and set the new 'draw position' to the
correct partial tile offset for the draw position, via an EOR and
AND
|
 |
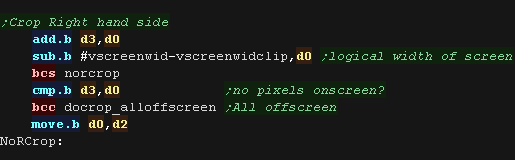
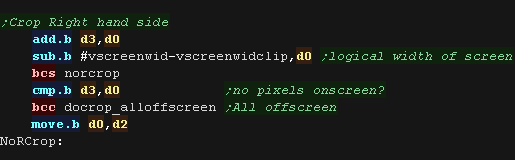
Next we do the same for the right,
We add the width (H) to the Xpos, and subtract the width of the
logical screen, if it's over the screen width (greater than zero) we
need to crop again - the result is the amount to crop from the right
(D2) |
 |
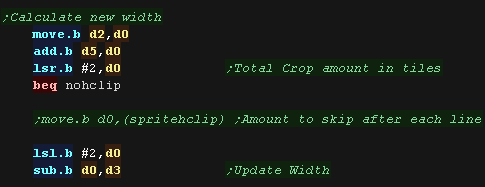
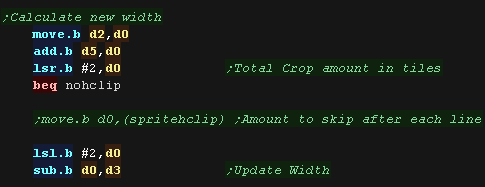
We've calculated the left and right crop... If this is zero,
there's no horizontal crop
Otherwise We need to crop, so we calculate the new width in
D3. |
 |
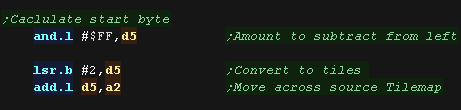
We need to alter the start Tile to compensate for any left hand
clipping
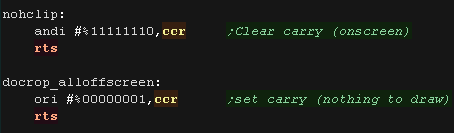
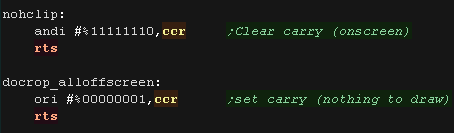
We clear the carry to record that the crop resulted in something to
draw! |
 |
| If the sprite is completely offscreen, there's no point trying to
draw, so we set the carry and return |
 |