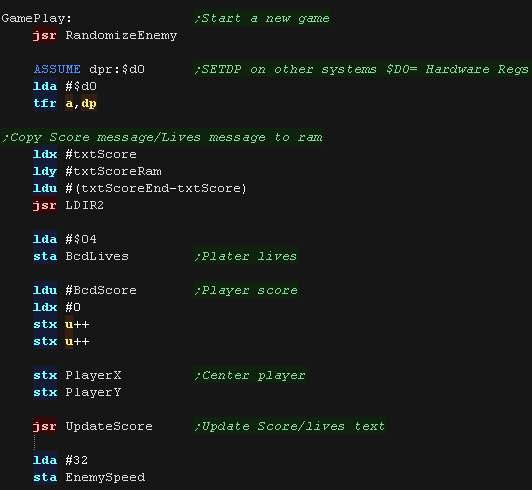
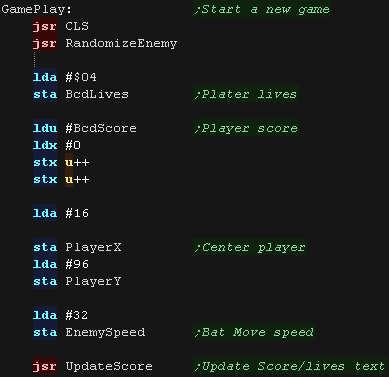
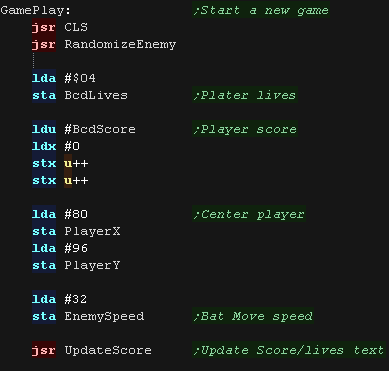
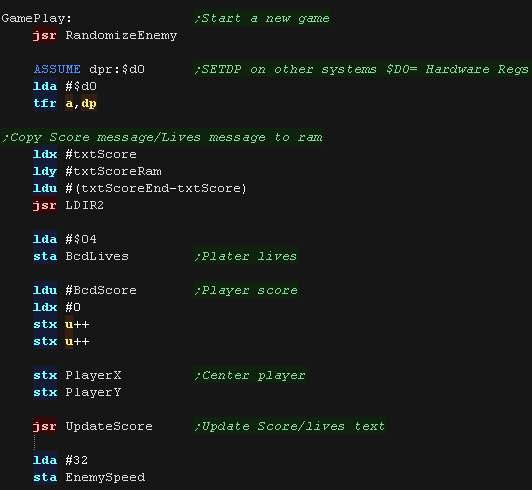
| When the game starts, we first
need to set up all the gameplay variables to their default state. |
 |
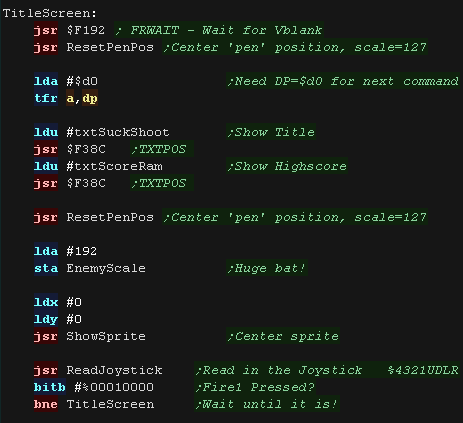
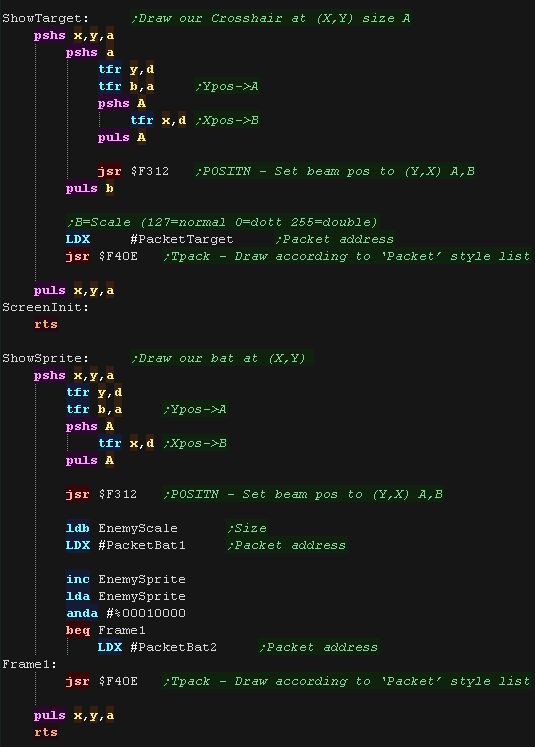
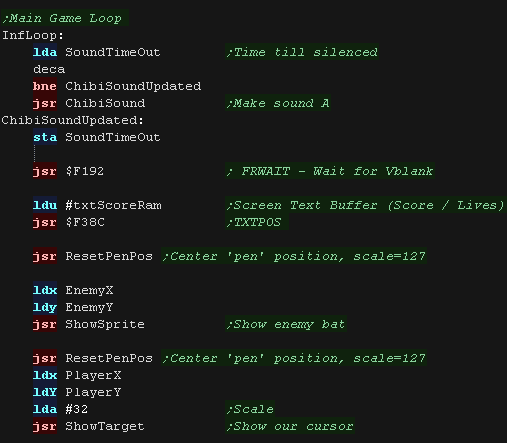
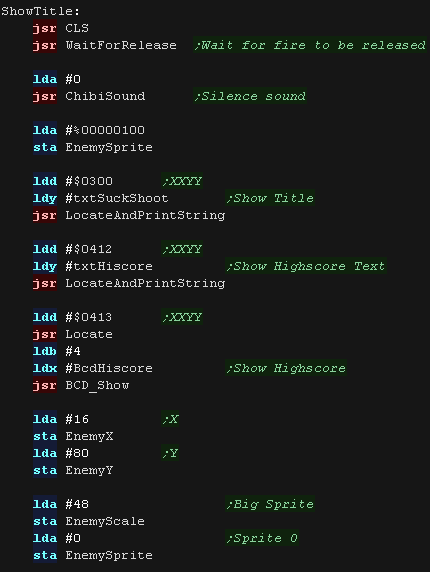
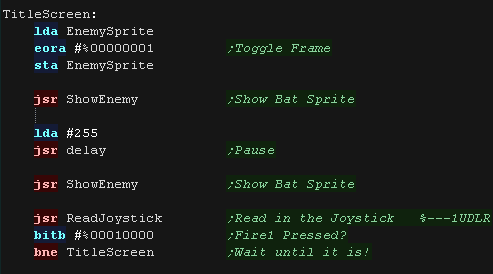
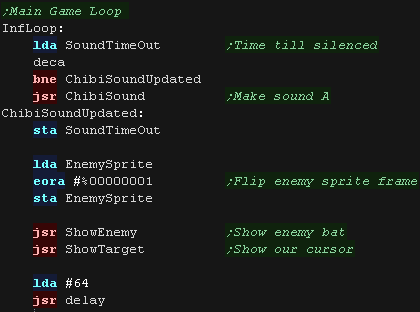
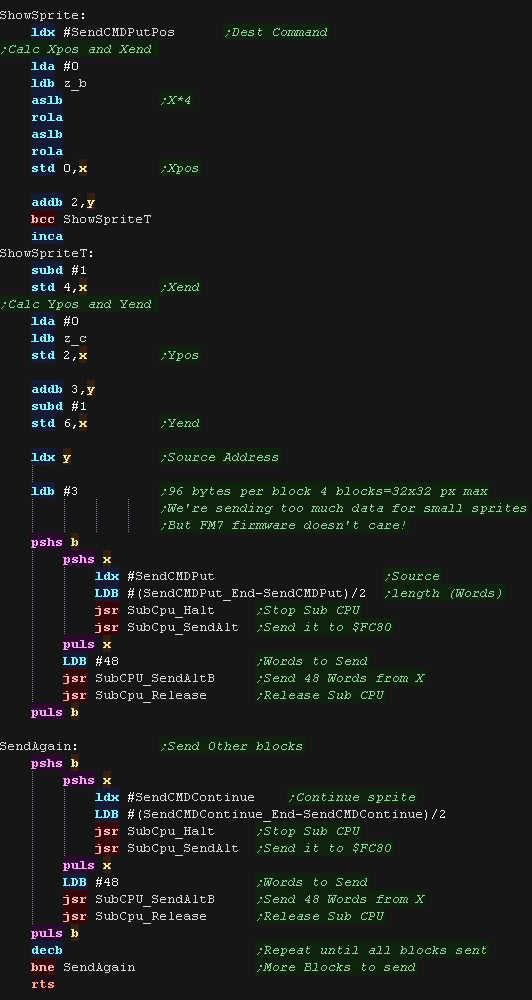
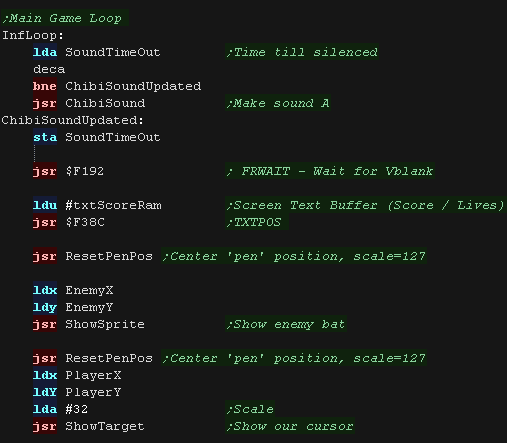
During the main loop, we first make any sound, show the text
and sprites.
|
 |
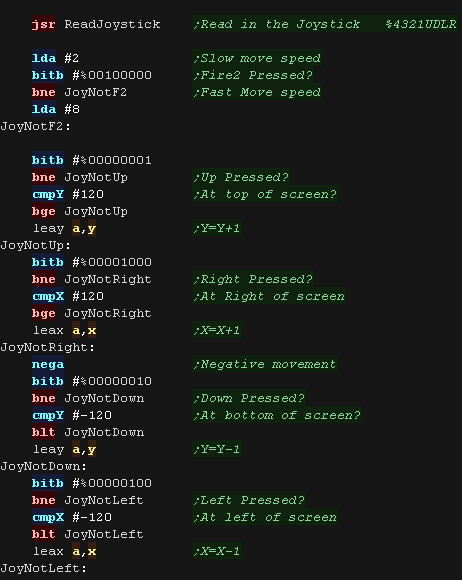
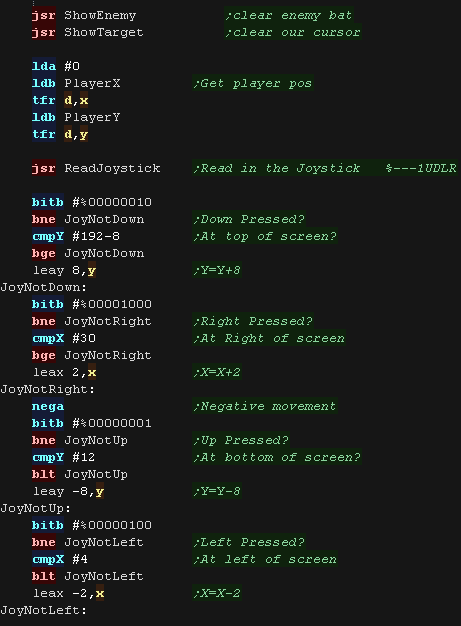
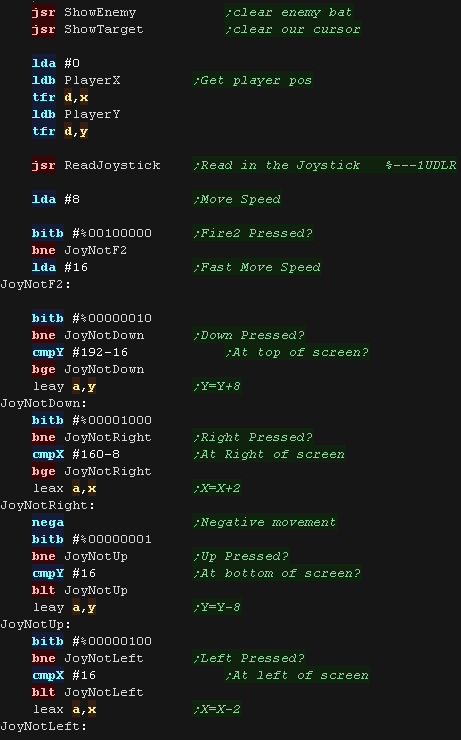
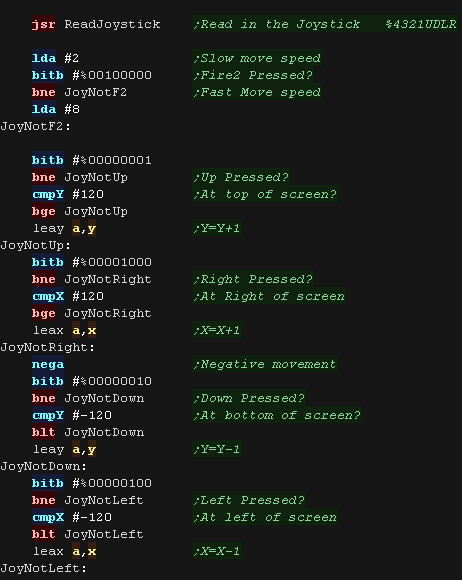
We process each possible direction - this is based on the simple
series example.
We check each direction button, and the X,Y range to ensure the
cursor doesn't go offscreen
We also use Fire 2 as a 'fast move speed' - we'll need it for the
later levels.
|
 |
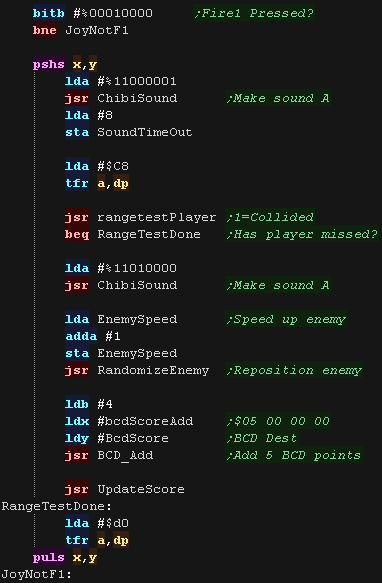
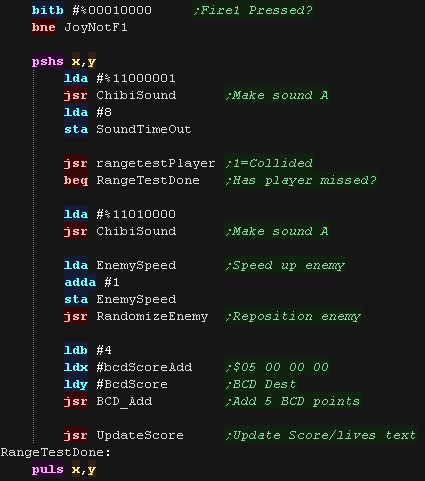
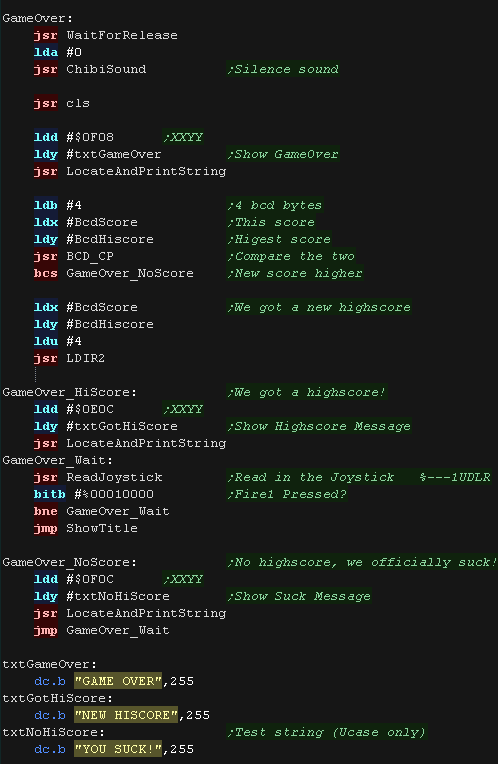
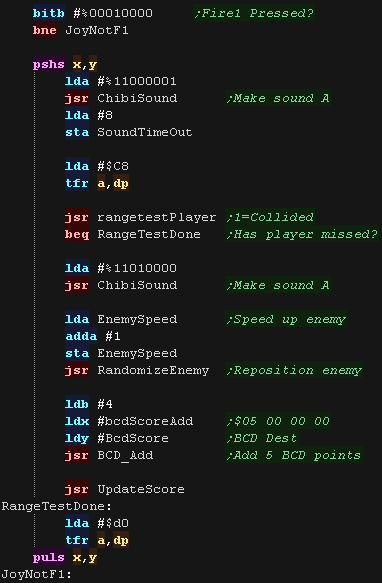
If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy.
If it is, we make a sound, speed up the enemy, and reset the enemy
to a new random position.
We also give the player some points.
If they missed, they get nothing!
|
 |
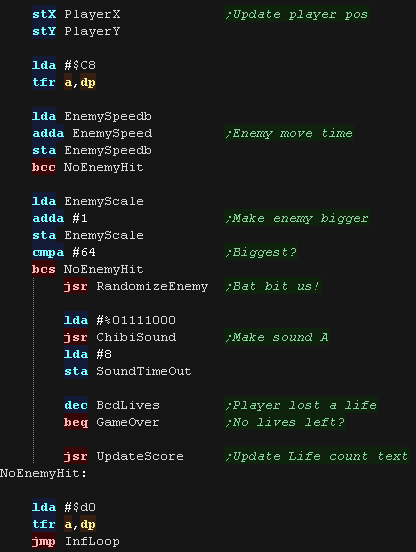
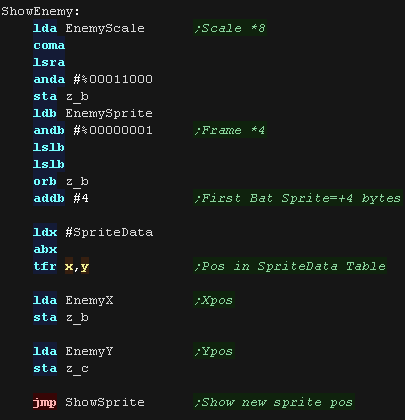
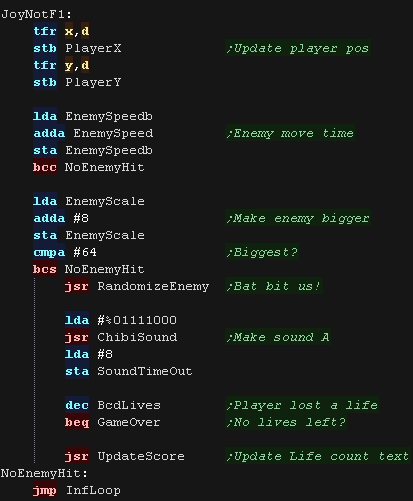
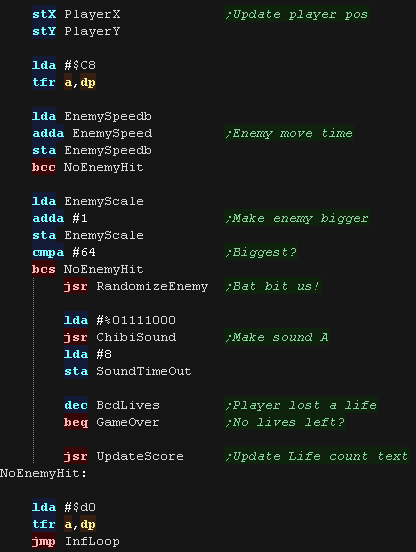
Next we update the bat...
We speed up the bat gradually, and check to see if the bat is now at
'maximum size'
If the bat is in the foreground, the player was bitten, so we take a
life away, and end the game if the player has no more lives.
We jump back up to the start of the main game loop.
|
 |