SuckShoot Series
In this series we'll learn a simple game
called 'Suck Shoot'... Well learn how to compile it, and run on an
emulator.
| Our game uses a total of 7 sprites. Sprite 0 is the crosshair for the player Sprite 1/2 are the largest bat sprites (2 frames) Sprite 3/4 are the mid sized bat Sprite 5/6 are the small bat These were all exported with Akusprite Editor. |
 |
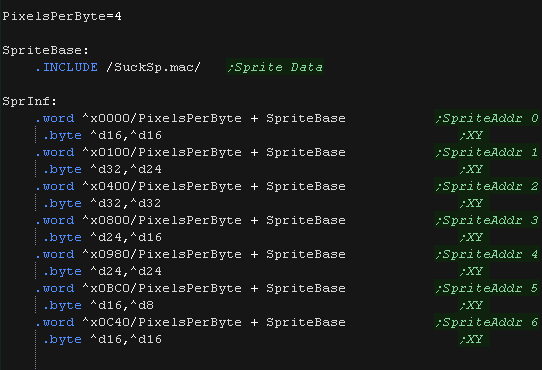
| Our sprite data is in two parts. The first is the raw bitmap data. The second is a lookup table, each sprite has 4 byte entries. The first pair of bytes (0+1) is the address of the bitmap data. The third (2) is the Width in pixels. The fourth (3) is the Height in pixels. |
 |
Sprite drawing
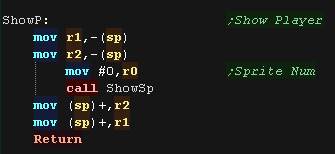
| When we want to draw a sprite, we first need to load the sprite
number into R0. The player crosshair is sprite 0! |
 |
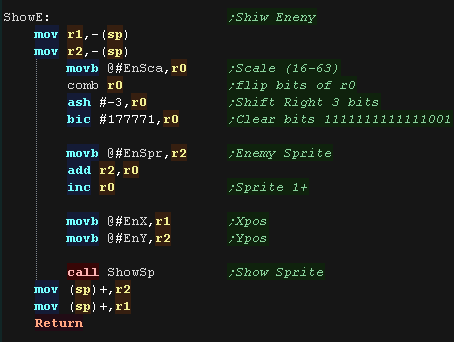
| The enemy sprite is a bit more tricky! We need to select a sprite number based on the size of the sprite (EnSca - Enemy Scale) |
 |
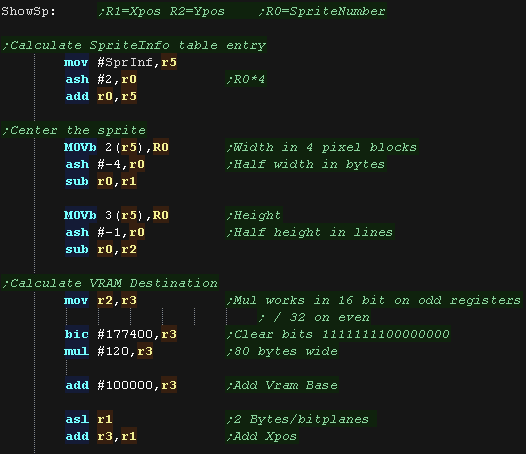
| First we load in the width and height of the sprite, and use these
to 'center' the sprite. We then calculate the Vram Destination |
 |
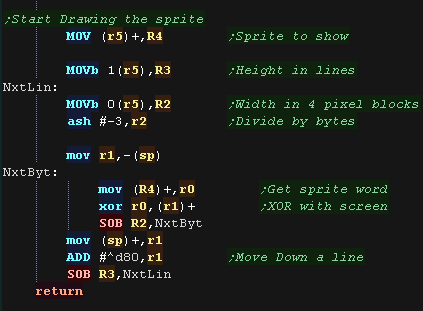
| Once we've calculated the VRAM destination, we transfer our sprite to the screen. |  |
The Title screen!
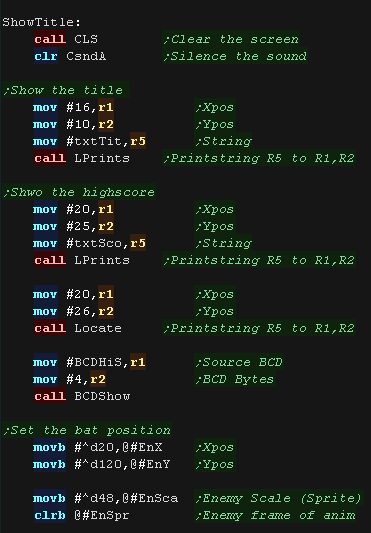
| We draw 3 things on our title screen. 1. The 'Suck Shoot' title. 2. The current highscore (in binary coded decimal) 3. the animated bat at it's largest size. |
 |
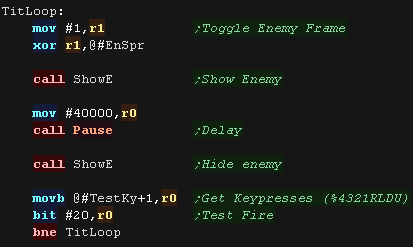
| We then loop, redrawing the sprite, toggling the two frames of
animation. We do so until the player presses fire, at which point the game starts! |
 |
 |
This game uses
ChibiSound and the Screen and keyboard routines covered in the
Platform specific series. If you want to know about them, see the platform specific series... or dont! it's no skin of my nose, do what you want! |

| Lesson
SuckShoot2 - SuckShoot Code #2 on UKNC Lets take a look at the rest of the suckshoot code. |
 |
SuckSh.mac
|
 |
The Main Loop
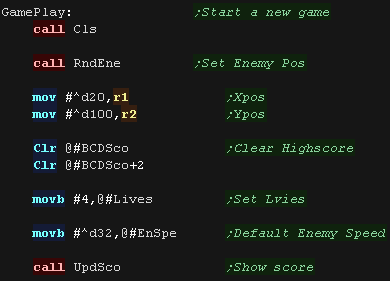
| When a new game starts we need to reset all the game parameters
for the new round. |
 |
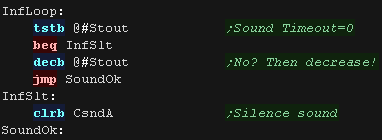
| At the start of the loop we check the sound timeout, if it's
reached zero we silence ChibiSound |
 |
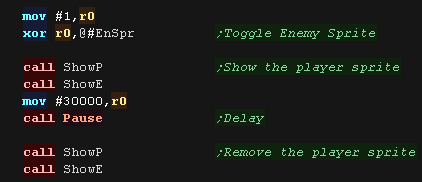
| We show the sprites to the screen, pause a moment and then remove
them. We will then calculate any changes to the sprites. |
 |
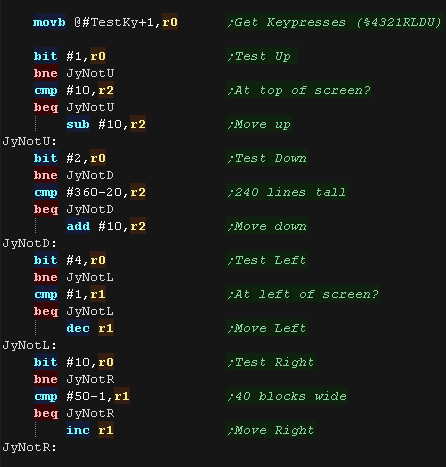
| We next check the keypresses and update the players position as
required. |
 |
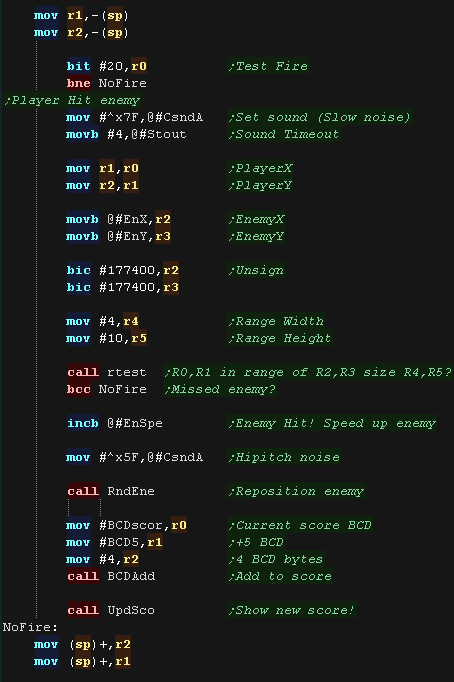
| We next check the fire key. If the player has pressed fire we make a fire sound and then do a 'range test' on the player/enemy position. If the player hit the enemy, we need to give the enemy a new position, and give the player some score! |
 |
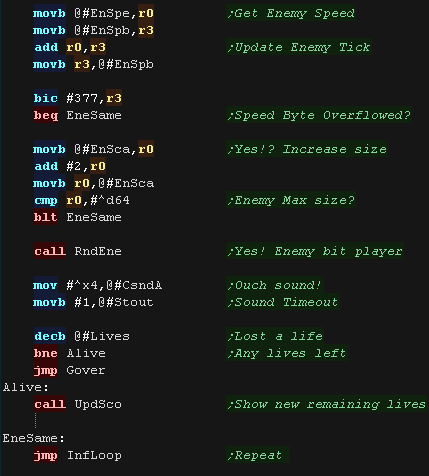
| We now handle the enemy bat... we dont' make it larger every
frame, so we update EnSpB to keep track of the times we want to
increase the bat size. When the bat gets larger we check if it's reached the maximum size (64) - if it has the player has been bitten! We make the bite sound, reduce the player lives and continue |
 |
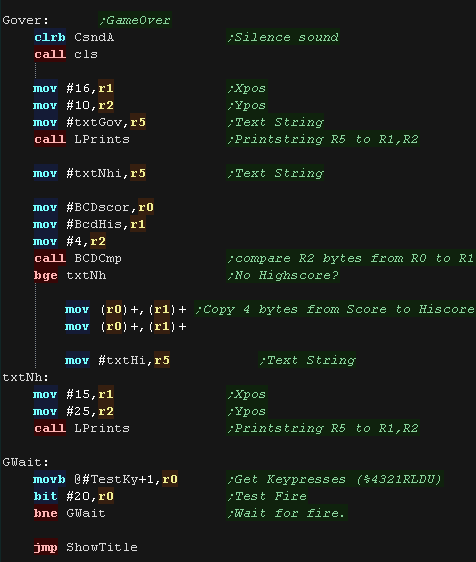
Game Over
| The gameover screen Silences the sound, clears the screen and
shows the game over message. Next we check if the score is higher than the highscore. if it is we update the highscore and show a different message. We wait for fire before returning to the title screen. |
 |
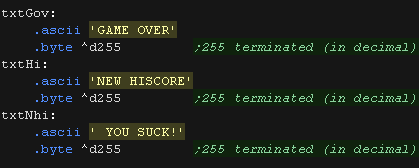
| We need to define the text strings for the gameover routine. |  |
Other bits!
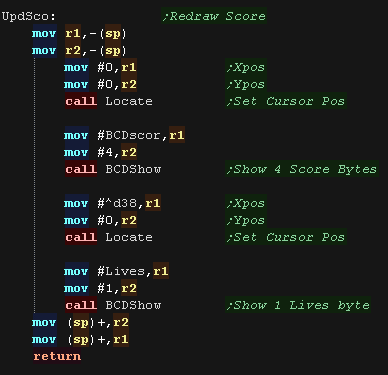
| UpdateScore redraws the text score and lives at the top of the screen. |  |
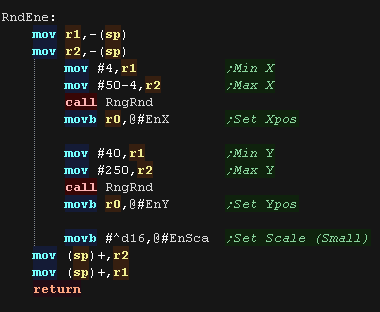
| RndEne re-randomizes the enemy position, and resets the scale of the enemy bat. |  |
