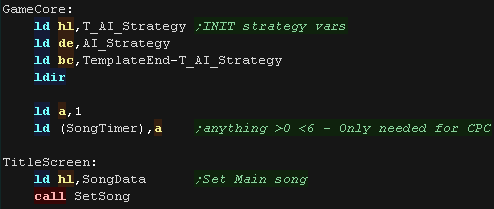
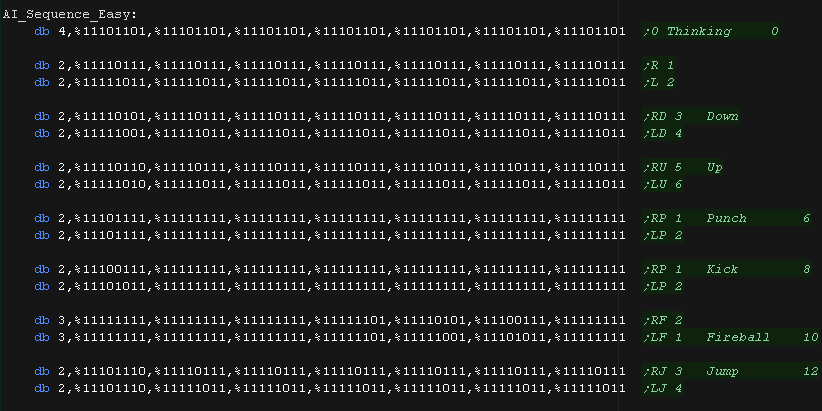
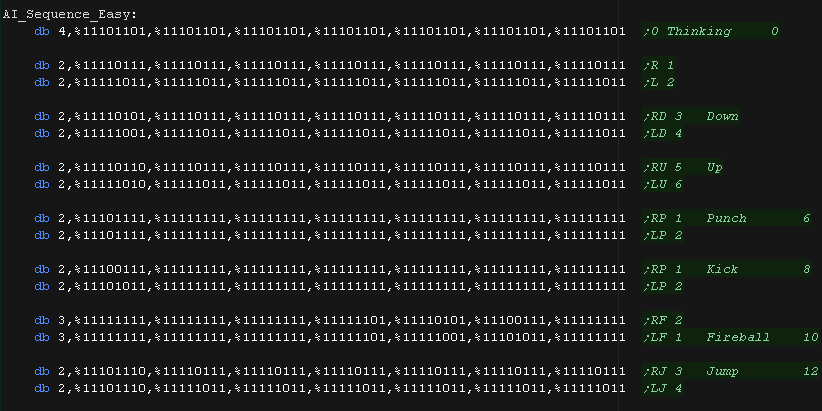
The possible move sequences for the CPU are stored in a table 'Strategy List'.
Each move sequence is 8 bytes. The first byte is a delay between
each direction. the rest of the bytes are Keypresses (when bit 7=1)
or a 'sequence change' for chaining sequences (when bit 7=0)
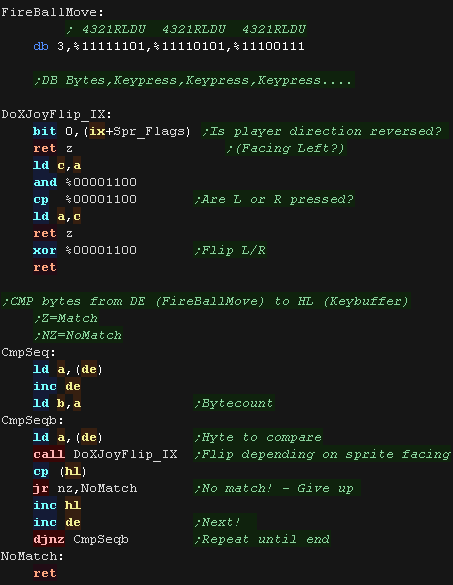
Strategy list format:
Speed,Keypress,Keypress,Keypress
Keypress %1XXXXXXX = Keypress match (%--21RLDU)
Strategy %0XXXXXXX = Jump to new strategy |
 |
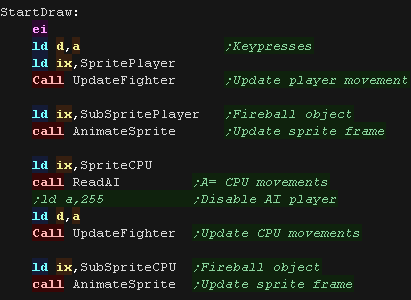
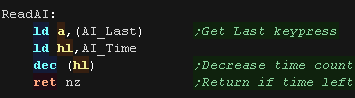
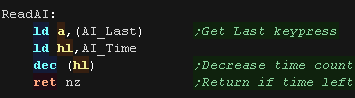
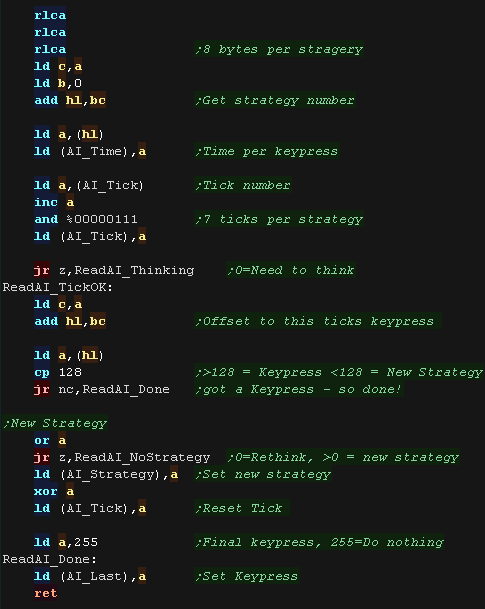
ReadAI will return a keypress in
the Accumulator.
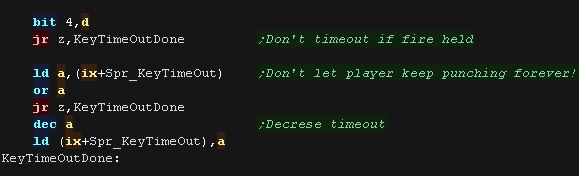
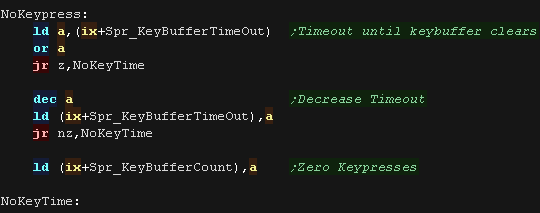
If the Timeout for the last keypress has not reached zero,we just
return the same value.
|
 |
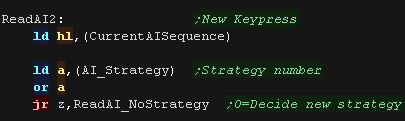
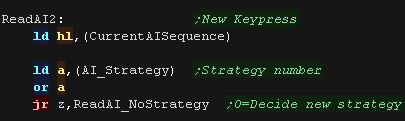
We load in the current strategy.
Zero means the CPU is still thinking what to do
|
 |
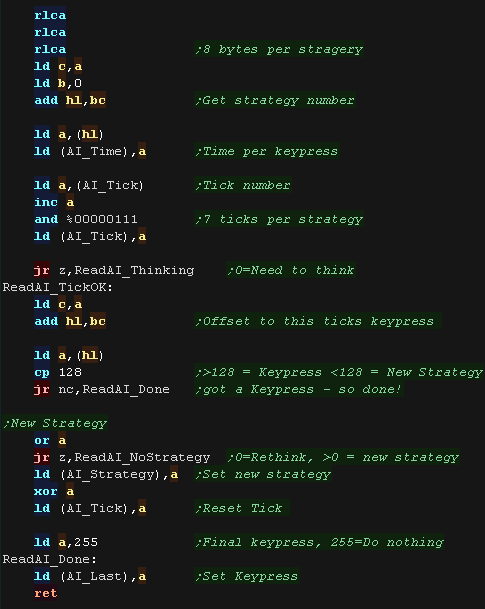
Each Strategy uses 8 bytes, we calculate the offset to the current
strategy and load in the Delay time.
We then shift to the current 'tick' - ant therefore the new
keypress.
In theory we can chain strategies by setting the top bit of the
strategy byte to 0, but actually this was never used in the final
game.
|
 |
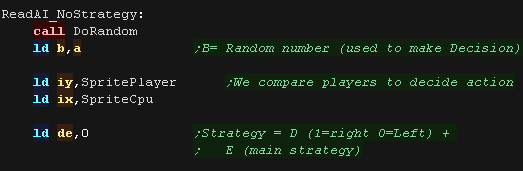
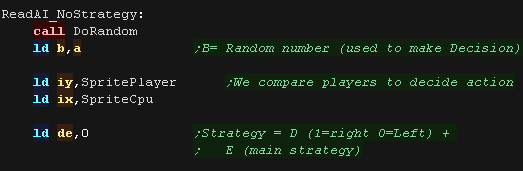
Deciding a new strategy
We combine D and E to decide our final strategy,
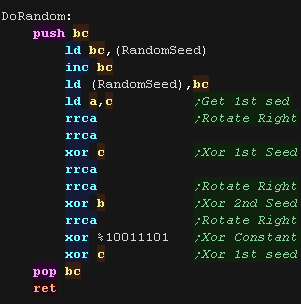
We use random data to make the cpu unpredictable, we store this in B
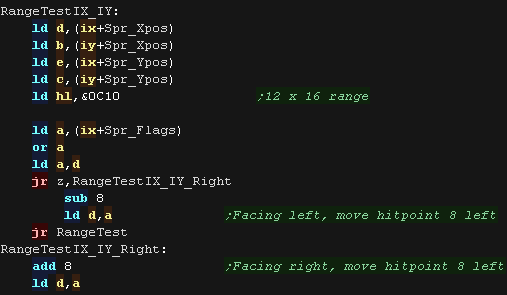
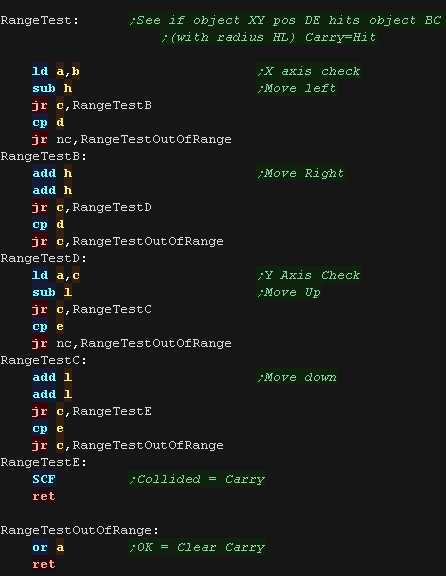
We compare the player (IY) and CPU (IX) position to decide what to
do.
|
 |
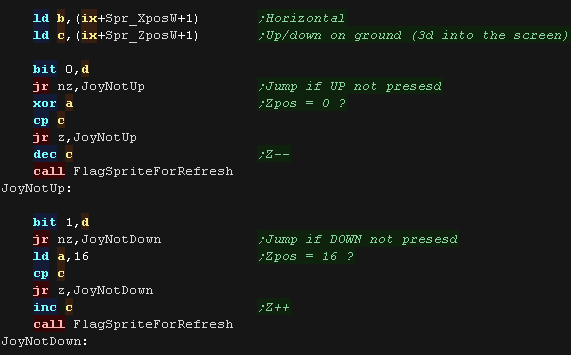
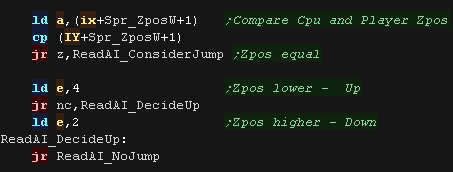
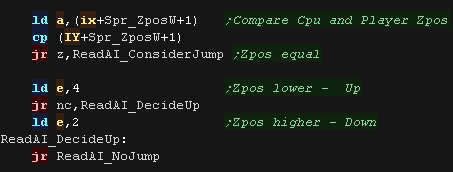
We compare the two characters, and see if they are at the same Z
position on the ground.
If they are not, we move the CPU closer to the player |
 |
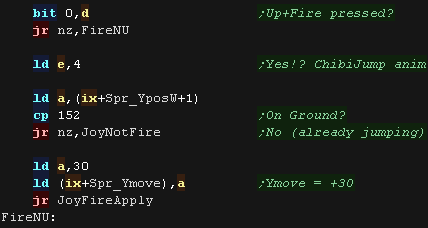
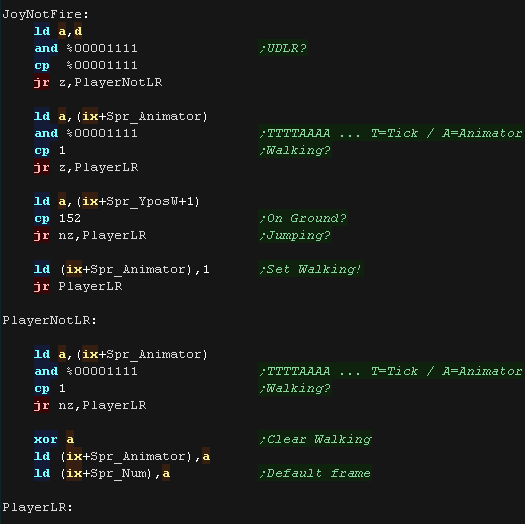
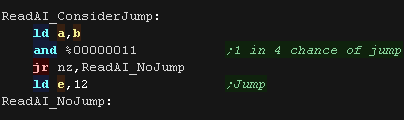
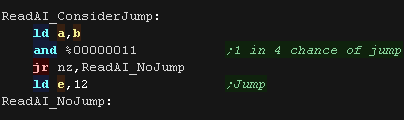
| If the Z position is the same We consider if the CPU should jump,
there is effectively a 1/4 chance the CPU will decide to jump. |
 |
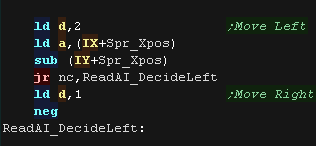
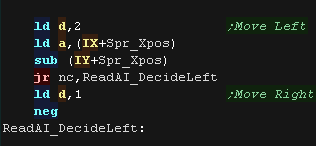
| We now decide if the CPU needs to move Left or Right to get closer
to the player. |
 |
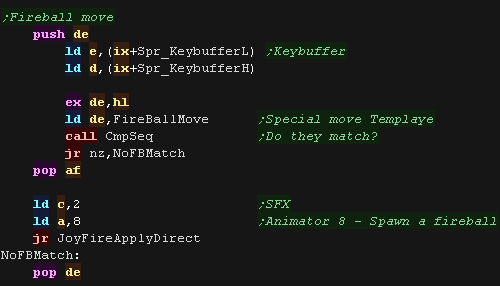
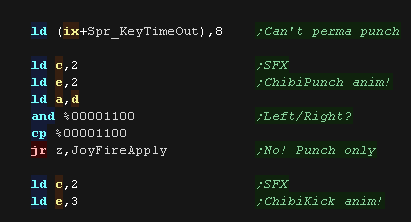
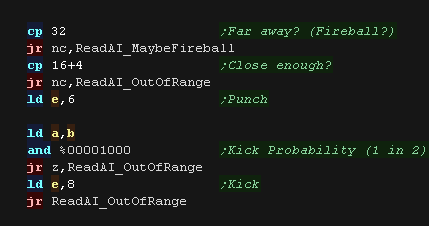
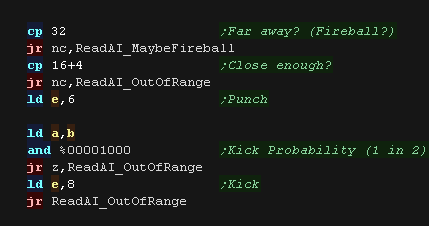
If the Player is far away, we may decide to throw a fireball,
otherwise we'll punch or kick!
Which we do is random!... The direction of the punch or kick is
based on the D register |
 |
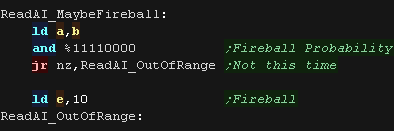
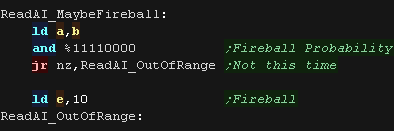
| There is a very small chance of a fireball attack, just 1 in 16. |
 |
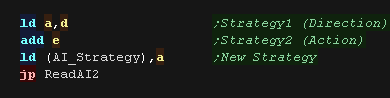
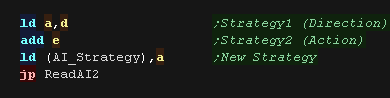
| At the end we set the new AI Strategy |
 |
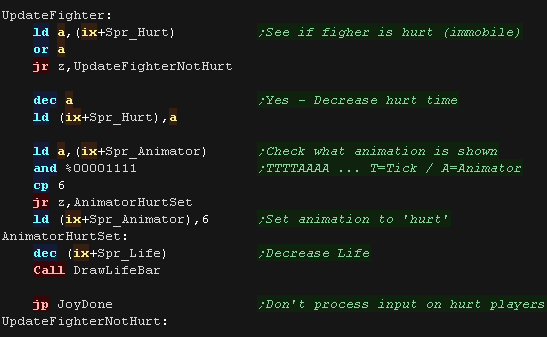
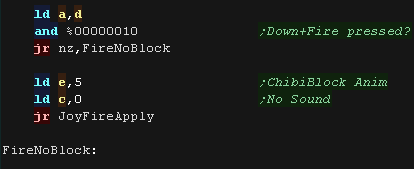
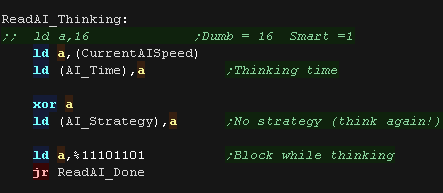
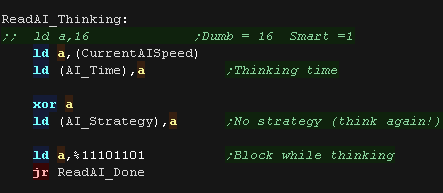
When the CPU is thinking, the
CPU will block for a while and think.
We slow down the CPU to make it dumber to give the human more chance
to retaliate. |
 |