Learn Multi platform Z80 Assembly Programming... With Vampires!
Chibi
Akumas Technical Documentation
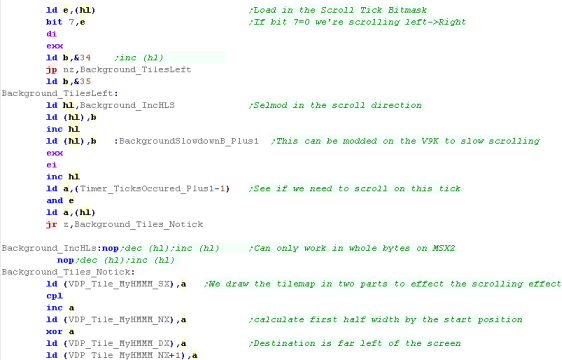
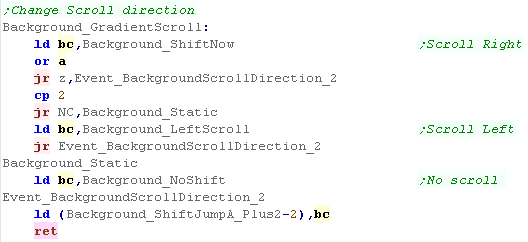
Set Scroll direction
| Depending on the scroll
direction, we may need to change the direction the gradient
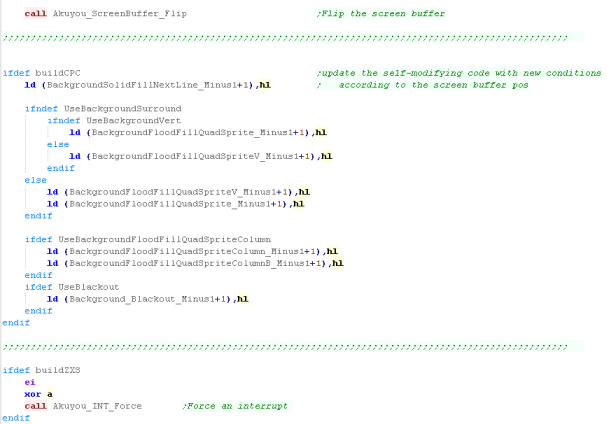
moves, we use self-modifying code for this, and alter the bits
within the gradient definition. There are 3 options, Scroll Right, Left or no movement (inteded for vertical levels) |
 |
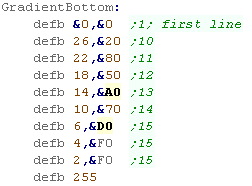
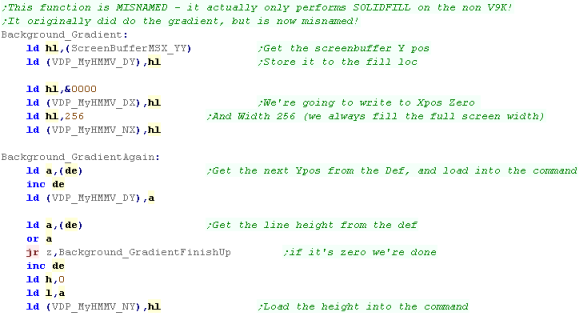
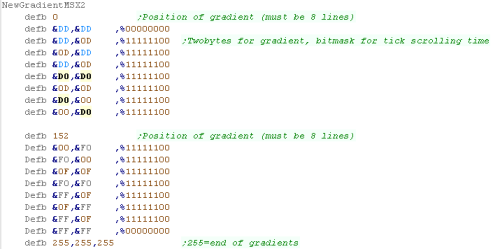
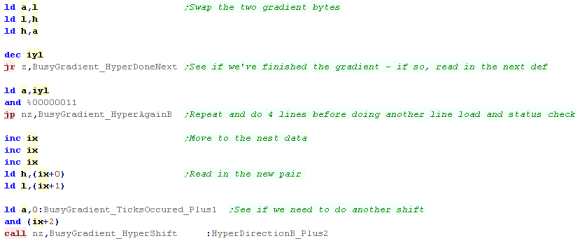
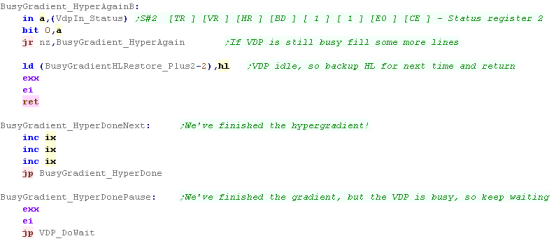
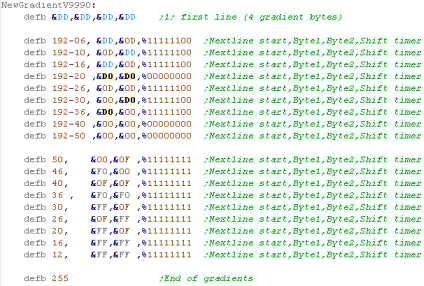
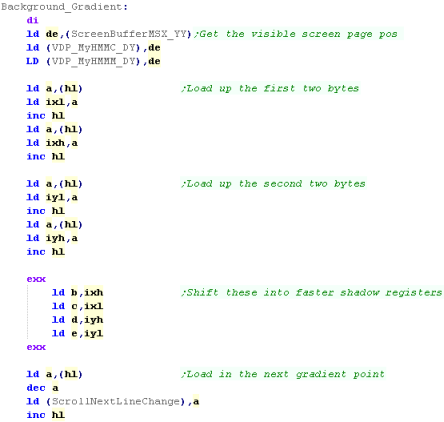
Background Gradient
| These
routines work in PAIRS - therefore a gradient change can
only occur on EVEN lines The routine is limited to make it as fast as possible, so many comprimises were made! |
 |
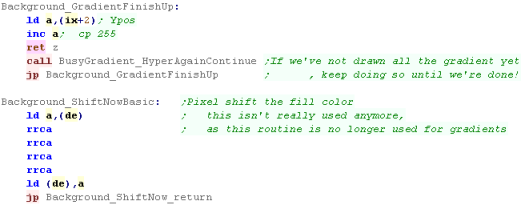
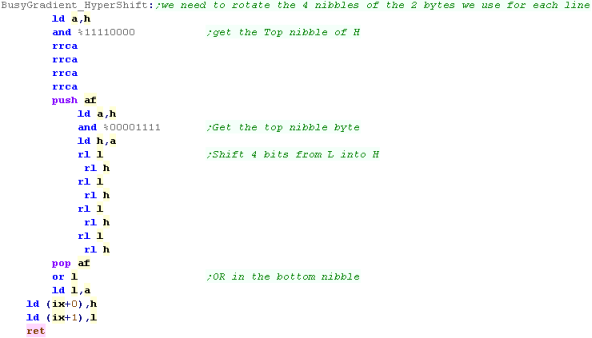
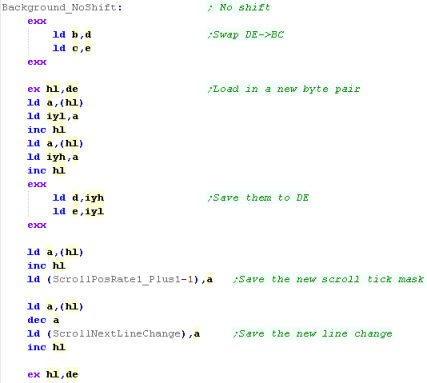
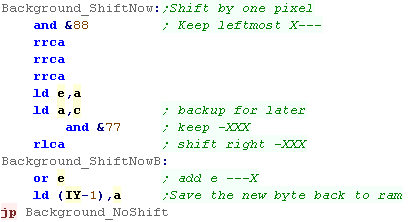
| The bitshift procedure is pretty simple, we need to pull out
the 2 bits that make up the rightmost pixel, shift the bits to
the left, and OR in the two bits - to put them in the left
hand pixel we store the result back into the memory which makes up the gradient definition |
 |
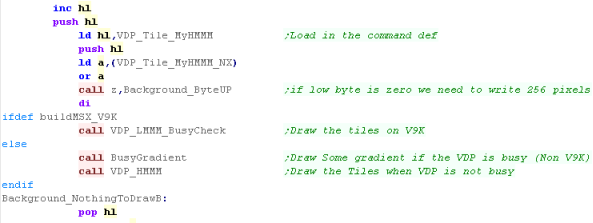
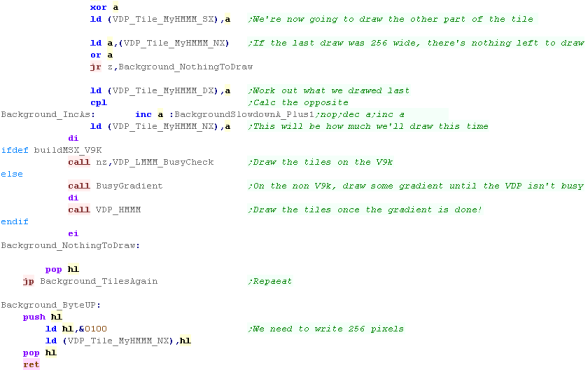
Drawing the TileMap
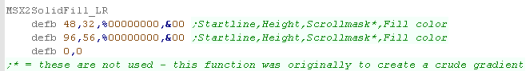
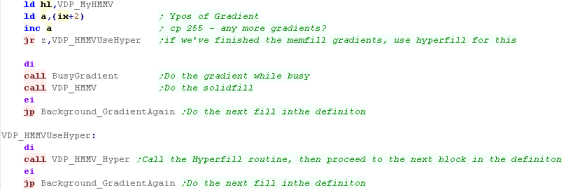
Solid Fill
Gradient fill via Z80 ram access
The theory!
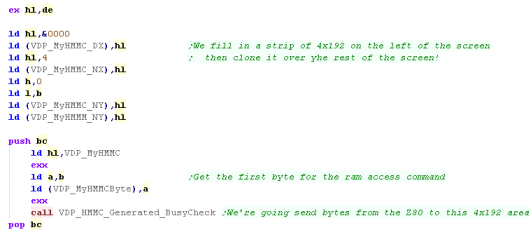
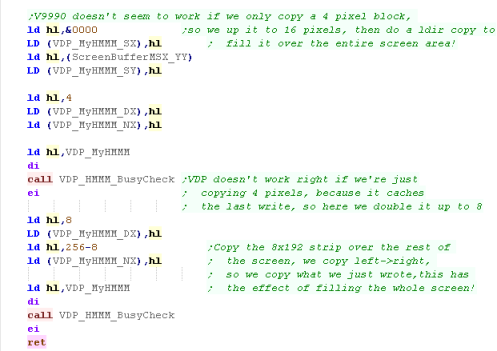
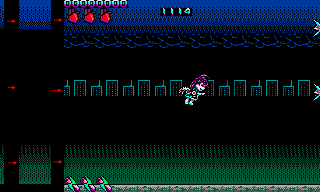
| We start with a blank screen... our gradient procedure is: 1. Fill a strip 4 pixels wide, and 192 pixels tall with the gradient (on the left hand side) 2. Copy it over the whole screen 3. Add the tilestrips, sprites etc. |
 |
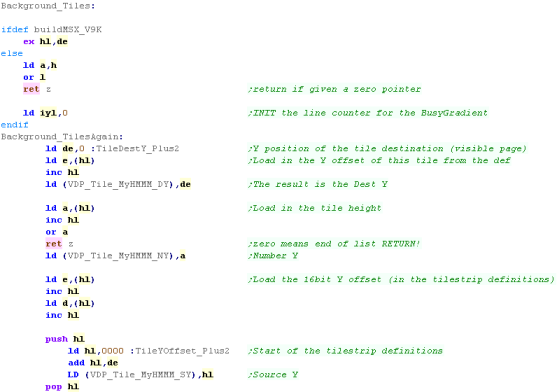
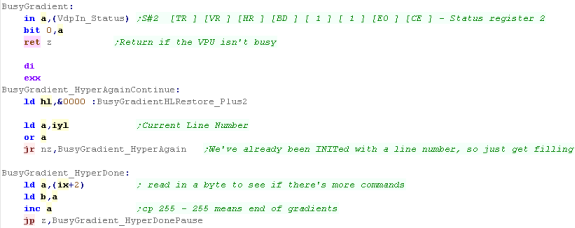
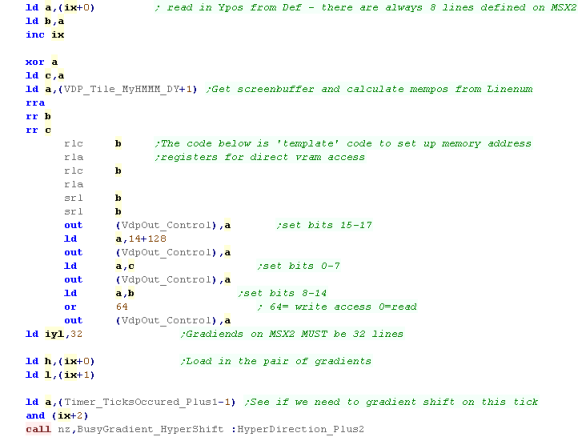
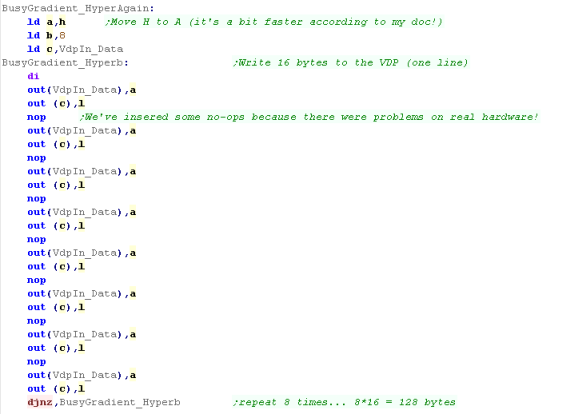
Drawing The Gradient
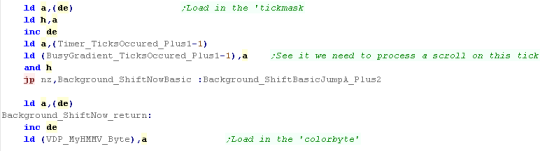
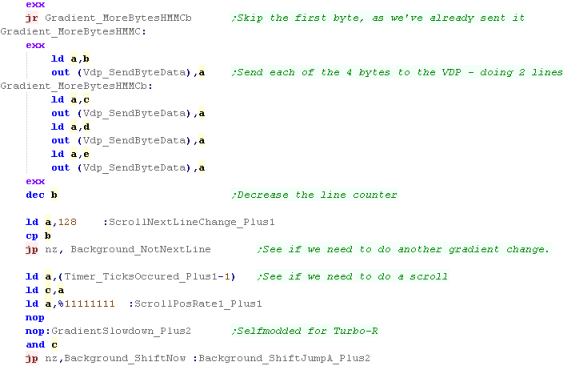
Scrolling the gradient data
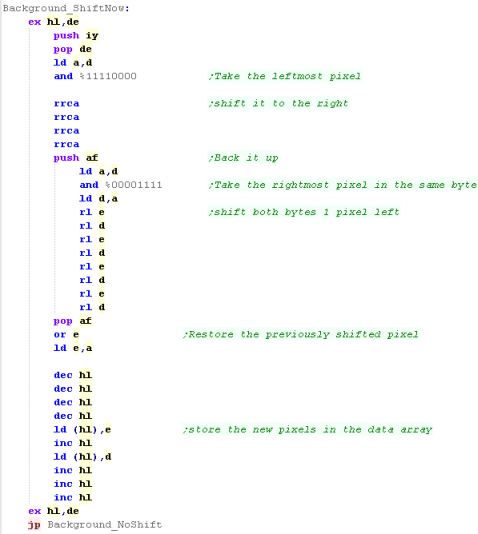
| The background pixel shift for
the V9K is almost identical to the MSX2... We take the rightmost pixel in the two bytes and shift it... Then we shift the other 3 left, and put the shifted first pixel at the far right. Once the bytes have been shifted, we save them back to the Gradient definition. |
 |
Level Init
Level Loop
What is RLE?
What is RLE?
| RLE stands for Run Length
Encoding... this is a compression method where consecutive
pixels that are the same are compressed.. .by storing them as
a color and a count RLE is LOSSLESS - the image will be a perfect recreation of the original, but it will be slower to draw! Lets imagine we have a bitmap.... and the pixels are colored 122222222221111111123 ... that's 21 characters.... Now let's imagine we stored that as 1x1.2x10.1x8.2x1.3x1... that's 19 characters Now that's a ridiculous example, but the principle stands - and rather than characters, we'll store our data in Nibbles (half bytes) |
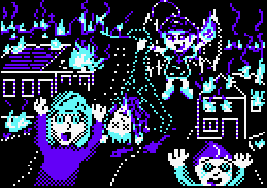
Rle Bitmap shown on the CPC! |
With the right data, RLE files are much smaller than raw bitmaps, and because the compressor 'understands' image data, they can beat compressors designed to work with byte data (an RLE compressor can save space on 5 consecutive pixels the same color, a byte compressor cannot) One thing to bear in mind, the resulting RLE will be more efficient if lots of consecutive pixels are identical, and you can use this in your art design if you need to save space! |
A file optimized for RLE - note the grey and black 'lines' and few single pixels These compress better than a checkerboard  |
How does ChibiAkumas format it's RLE images?
Data is stored in bytes, but these bytes are split into 2 nibbles - and depending on the data, the pixels will be drawn accordingly... on the CPC, one nibble is 2x Mode1 pixels - and we work in Pixel Pairs - this is because the chibiakumas graphics will often use 'checkerboard' (alternating 2 pixel colors) to simulate other colors - and the RLE compressor is designed to compress that!
| Bits | Meaning |
| RRRRCCCC+ | C repetitions of RLE data R if C=16 then read in the next byte and add to count... if that's 255 read in the next byte too!!) |
| CCCC0000+ BBBBBBBB.... BBBBBBBB | C bytes of linear (uncompressed raw) byte data (there are C x bytes of B) (C can be more than byte when 16/255+) |
| 00000000 CCCCCCCC+ BBBBBBBB | C repetitions of Byte B (all bytes are the same color... C can be more than one byte when 255+) |
| Why
so many options? COMPRESSION! Not all data is RLE compressible - and trying to compress it will make it bigger... so we have a 'linear' option to resolve this... Also writing lots of bytes of the same color is slow - so we have a 'repeated byte' option too! |
 |
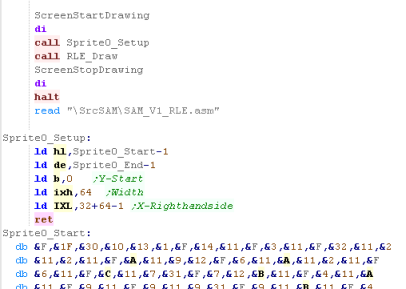
Creating an RLE!
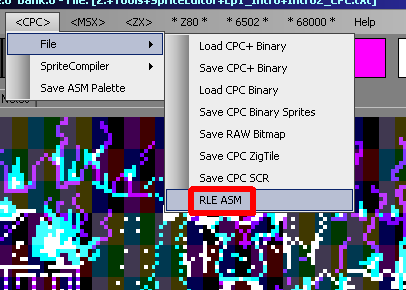
| My free, open source AkuSprite
Editor can create RLE files for the CPC, Spectrum, MSX and Sam
Coupe... the file format is basically the same, but because of
the different bit depths of the machines, the number (and
order) of the pixels compressed differers... on the Spectrum
the color information is also RLE compressed as an extra data
set. It should be possible to write decompress ors for the other systems, however it is not my plan to do so at this time, as I have no plans to use RLE on other systems at this time - and porting the decompresser is time consuming. |
 |
Using RLE on the CPC
 |
The
compressor was designed for the CPC, but was ported to the
other systems, on the speccy each nibble is 4 pixels - on
the MSX/SAM it's just one! Basically the decompresser is the same though, just with code reprogrammed for screen pixel drawing, and the 'GetNextLine' command is changed |
Using RLE on the Sam Coupe
| The RLE export for the SAM is
basically the same, we need to add some extra commands to
page in the video ram, but otherwise it's the same like the CPC, the palette is not included . |
 |
Using RLE on the ZX Spectrum
Using RLE on the MSX
| The
ChibiAkumas RLE format probably isn't the best - but it's
FREE... Chibiakumas was developed for personal achievement by the developer, and the author wanted to try to make his own RLE compressor - being the best or fastest wasn't the mission! |
 |
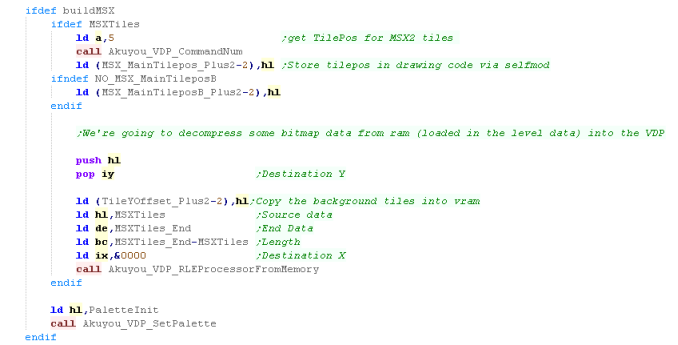
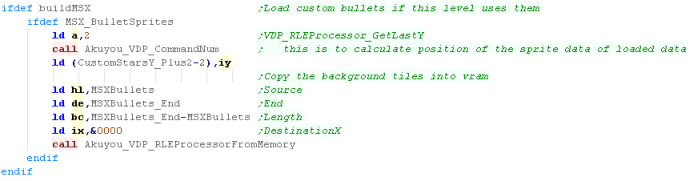
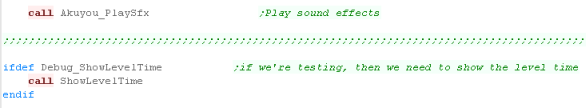
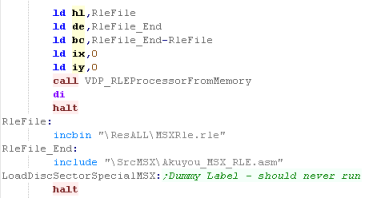
Initialization routine
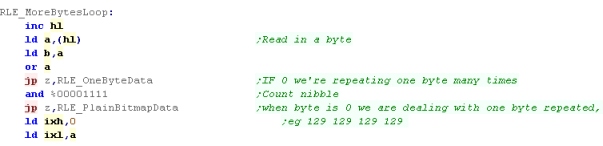
The main loop
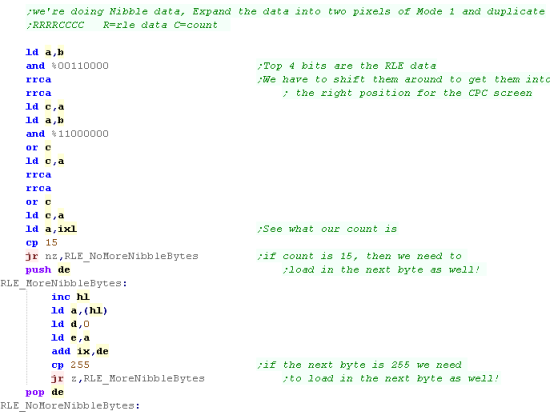
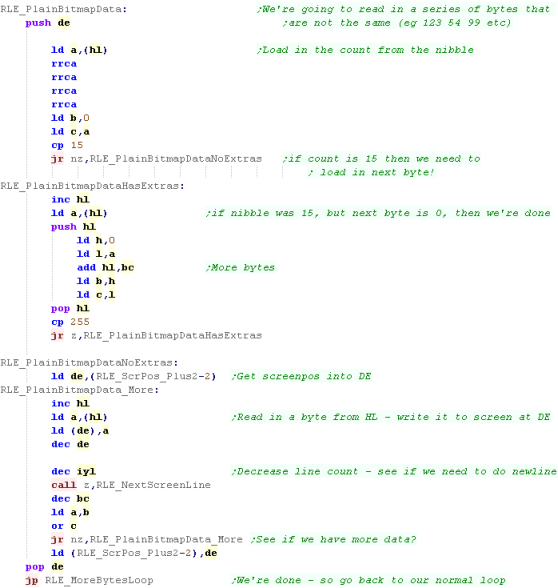
| First we check what kind of
data we have ....as discussed before, the second nibble is the
RLE count... if the count is zero - then this byte is linear
data. Otherwise we store the count for later |
 |
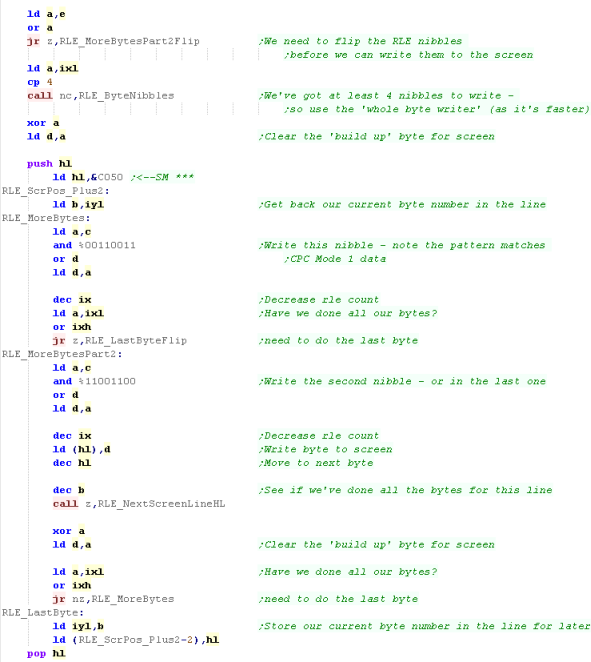
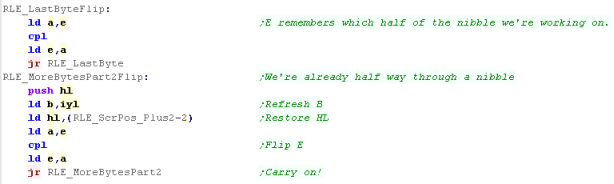
RLE Data
 |
On the
MSX each RLE nibble is just one pixel... on the Speccy
it's 4 pixels - also, on the speccy the format is simpler,
as unlike the CPC, the pixels on the speccy are
consecutive - so the code that shifts the bits is
different. |
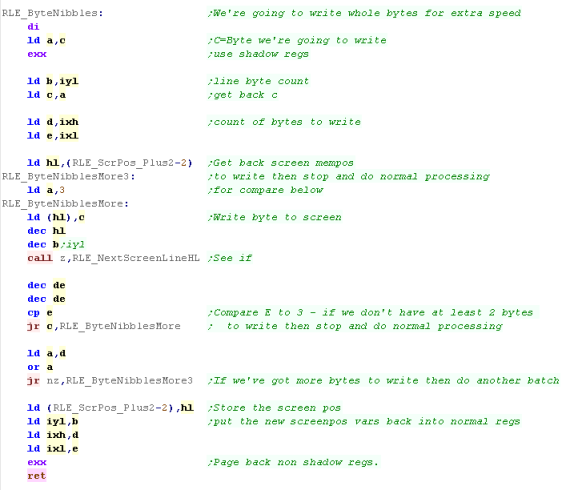
Nibble pairs (Full bytes)
 |
The
nibble pair code is just a speedup! You could remove it and the regular RLE code could do the job, the drawing would just be significantly slower. |
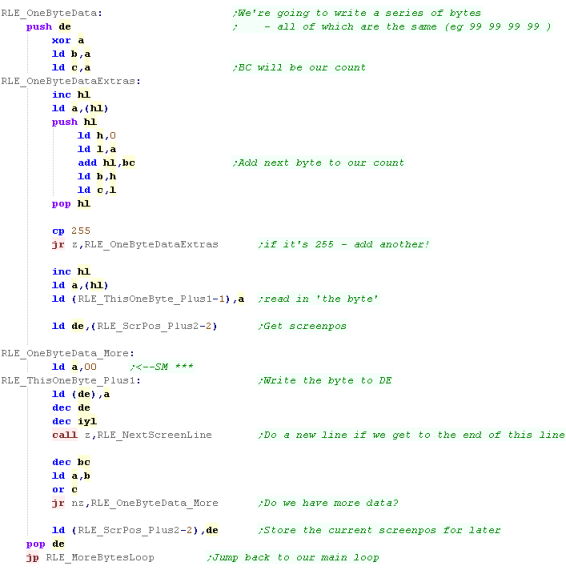
Byte Series Data
Repeated Byte Data
What is a 'Compiled Sprite'
Creating Compiled sprites for the CPC
Creating Compiled sprites for the ZX Spectrum
Starting the draw
Fast filling with PUSH
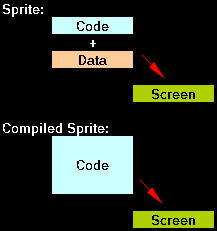
What is a 'Compiled Sprite'
| A normal sprite will have
some kind of Bitmap data, and some Code... the Code reads in
the Bitmap data, and 'Draws' the sprite to the screen A Compiled sprite is different... there is no Bitmap Data to read in... the sole purpose of the code is to draw that one sprite...and it's optimized to do that job as fast as possible! Effectively a compiled sprite is an ASM program, and AkuSprite Editor can produce the code to show the sprite for us! |
 |
| In ChibiAkumas, Compiled sprites are used for the
background of the last level of EP1, and the 'Sakuya' battle
of EP2 - which had a pre-rendered 3D background with up to 8
frames on repeating animation... Completely redrawing a full screen each frame during gameplay takes a lot of CPU power, so this is a time Compiled sprites are needed... The Compiled sprites in ChibiAkumas do have some bitmap data... this is because a pure compiled sprite of a complex 16k screen could easily end up as greater than 64k! In this episode, we'll learn how to make and use compiled sprites for the CPC and ZX spectrum... Because direct memory access is slow on the MSX, compiled sprites are not possible on the MSX! |
 |
| RLE
is good when you need the space, and can spare the CPU
power... Compiled Sprites are for when you need the CPU power, and can spare the space... In both cases, it's unlikely you're going to be able to clip the sprite (have the sprite partially onscreen) so they're really best for 'special cases' |
 |
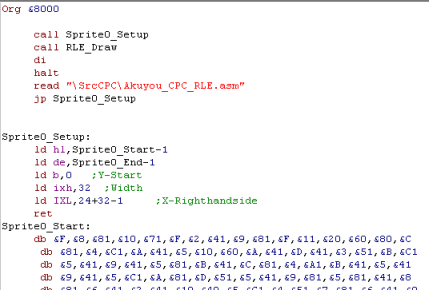
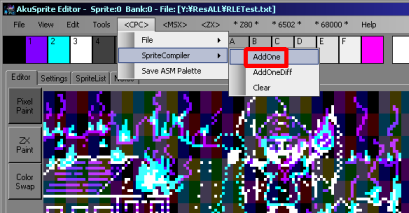
Creating Compiled sprites for the CPC
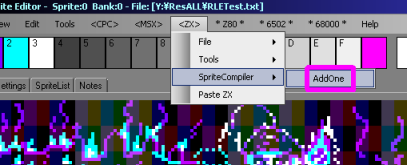
| We're going to convert the same bitmap we used in the RLE
example... We just load the picture we want to convert into AkuSprite editor... and select the AddOne menu option... the source code is copied into the clipboard This will add an extra frame to the compiled sprite data (multiple frames can be combined into one code file)... AddOneDiff adds the difference between the new frame and the last one - effectively a transparent layer. Clear will remove all the compiled sprite data. |
 |
| We can paste the compiled
sprite code into Winape to execute it... We do need to make a few changes first... |
 |
| Delete the incomplete ORG statement |  |
| Remove the last EI command from the EndCode - the Firmware interrupt handler won't like it. |  |
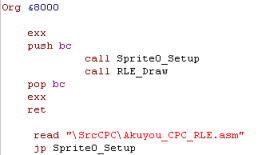
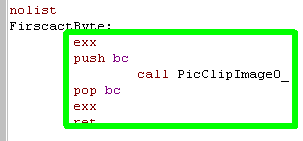
| To keep the firmware happy,
we need to change the first Jump
to a Call,
and backup shadow BC This will produce a program we can run from basic. |
Before: After:  |
| We can show the sprite by
typing "Call &8000"
from basic. The sprite will be shown - much faster than the RLE - and basic will continue working. |
 |
Creating Compiled sprites for the ZX Spectrum
 |
Akusprite
Editor also does speccy colors, so you can do a
full-screen full color background... This was used in ChibiAkumas EP1 V1.666 during the last boss battle for the background. |
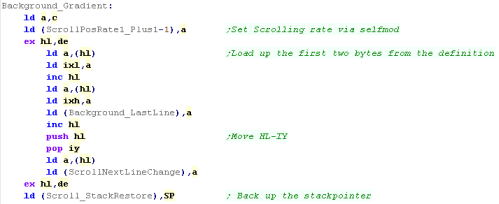
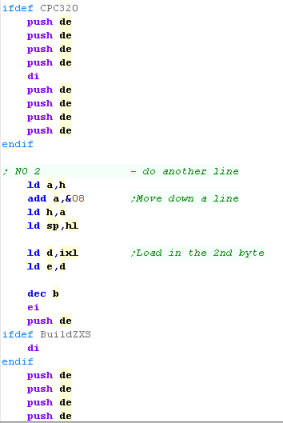
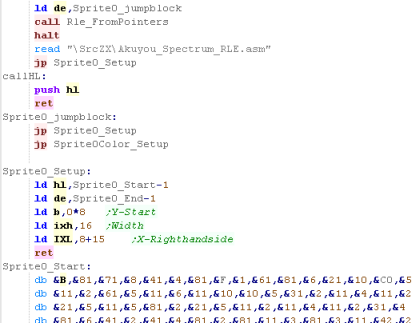
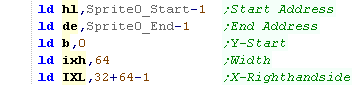
Starting the draw
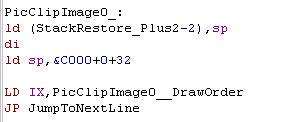
| The start point of the Compiled sprite is pretty simple...
we use Stack Misuse to get data to the screen as fast as
possible... this is where we use PUSH commands to write
bitmap data to the screen. We first need to back up the real stack pointer, then point SP to the right hand side of the top line of the destination... Next we load IX with a pointer to the DrawOrder line list, and execute 'JumpToNextLine' which will handle the draw |
 |
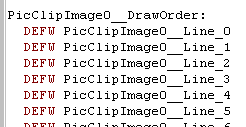
| The DrawOrder is a set of pointers to sections of code... the idea is that many images will have repeating parts, and we can use the same code to draw multiple lines... unfortunately this image has no such lines, so it doesn't save space - but usually it will! |  |
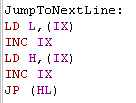
| When we start drawing a line, we load in the address of that line code, and jump to the code. |  |
| The DrawOrder list allows us to reuse lines to save space, however this still needs 400 bytes for a full 200 line screen... if many of the lines are the same (eg if much of the screen is blank) we can use a Looper... this will repeat one or two lines a certain number of times, allowing for a smaller DrawOrder table to fill the screen. |  |
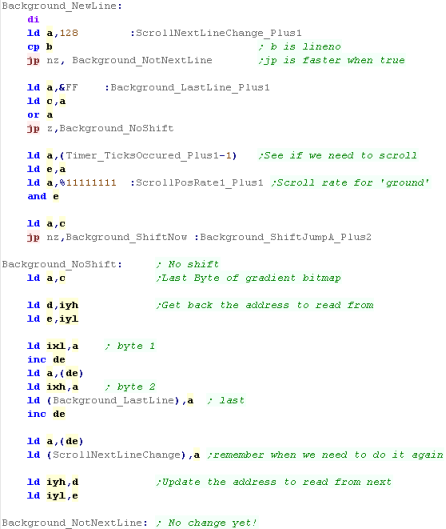
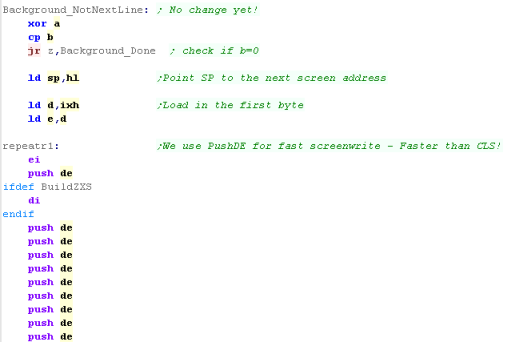
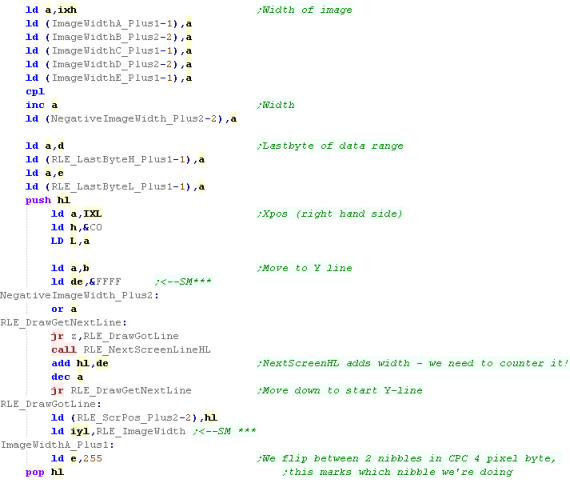
Fast filling with PUSH
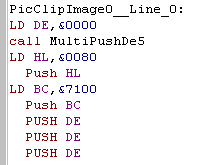
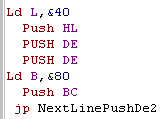
| Because PUSH is the fastest way to fill the screen we use
it for the fill.. The first few bytes are all blank, so we load DE with &0000, and use 'Multipush' to do the fill... this is a set of PUSH DE commands... even though we're misusing the stack, we can use a CALL here, as we've got two bytes left to draw, and the code is designed to work around this... we'll look at this in a moment... The next bytes we need to write are &0080 - we use HL.. then we want to write &7100 - we use BC... Now we want to write $0000 again... the compiler knows DE still contains this, so we can just PUSH DE again! |
 |
| We now need to write $0040... HL still contains $0080...
so if we just change L to $40, we'll have the right value to
push... We need some more $0000's... and DE still contains that value... we also need $8000... BC contains $7100, so if we change B to $80 we'll have the value new need... Finally we need to push 2 DE's, and then we've completed the line |
 |
 |
The C# Sprite Compiler remembers the
current state of each register, and trys to use the best
way to produce the new value we need... this can be
setting part of the register with commands like LD
L,&xx or copying parts of other registers like LD L,B It's just a case of finding the simplest way to get the resulting pair to PUSH to save speed, and space! |
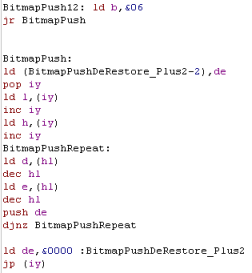
MultiPush
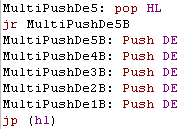
| We CALLED MultipushDE5... we're going to push bitmap data to
the screen, so we need to get that return address out of
there... we pop it into HL, and then do the 5 pushes... Once we've done, we effectively return, by Jumping to the address in HL that we popped earlier |
 |
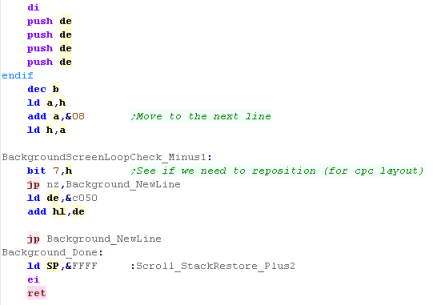
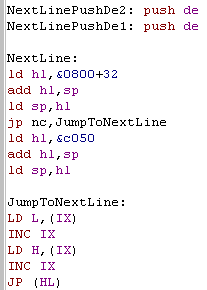
| The NextLinePushDE2 is just a pair of DE pushes... but execution falls into the code to calculate the start of the next screen line, and then falls into the jump code which runs the drawing routine for the next line |  |
| The NextLine
Command will need to be modified if you're intending to use
a second screen buffer, You will also need to reprogram the code if you want to reposition the sprite |
 |
Bitmap data... when Push doesn't
work
 |
We often
try to combine the last command with the next line command
with functions like " jp NextLinePushHl " Because these commands will be used often, we can save a byte or two with the last command in this way. |
| View Options |
| Default Dark |
| Simple (Hide this menu) |
| Print Mode (white background) |
| Top Menu |
| ***Main Menu*** |
| Youtube channel |
| Patreon |
| Introduction to Assembly (Basics for absolute beginners) |
| Amazon Affiliate Link |
| AkuSprite Editor |
| ChibiTracker |
| Dec/Bin/Hex/Oct/Ascii Table |
| Alt Tech |
| Archive.org |
| Bitchute |
| Odysee |
| Rumble |
| DailyMotion |
| Please note: I wlll upload more content to these alt platforms based on the views they bring in |
| 68000 Content |
| ***68000 Tutorial List*** |
| Learn 68000 Assembly |
| Hello World Series |
| Platform Specific Series |
| Simple Samples |
| Grime 68000 |
| 68000 Downloads |
| 68000 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 68000 Platforms |
| Amiga 500 |
| Atari ST |
| Neo Geo |
| Sega Genesis / Mega Drive |
| Sinclair QL |
| X68000 (Sharp x68k) |
| 8086 Content |
| Learn 8086 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 8086 Downloads |
| 8086 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 8086 Platforms |
| Wonderswan |
| MsDos |
| ARM Content |
| Learn ARM Assembly |
| Learn ARM Thumb Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| ARM Downloads |
| ARM Cheatsheet |
| Sources.7z |
| DevTools kit |
| ARM Platforms |
| Gameboy Advance |
| Nintendo DS |
| Risc Os |
| Risc-V Content |
| Learn Risc-V Assembly |
| Risc-V Downloads |
| Risc-V Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Content |
| Learn Risc-V Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| MIPS Downloads |
| MIPS Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Platforms |
| Playstation |
| N64 |
| PDP-11 Content |
| Learn PDP-11 Assembly |
| Platform Specific Series |
| Simple Samples |
| PDP-11 Downloads |
| PDP-11 Cheatsheet |
| Sources.7z |
| DevTools kit |
| PDP-11 Platforms |
| PDP-11 |
| UKNC |
| TMS9900 Content |
| Learn TMS9900 Assembly |
| Platform Specific Series |
| Hello World |
| TMS9900 Downloads |
| TMS9900 Cheatsheet |
| Sources.7z |
| DevTools kit |
| TMS9900 Platforms |
| Ti 99 |
| 6809 Content |
| Learn 6809 Assembly |
| Learn 6309 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 6809 Downloads |
| 6809/6309 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 6809 Platforms |
| Dragon 32/Tandy Coco |
| Fujitsu FM7 |
| TRS-80 Coco 3 |
| Vectrex |
| 65816 Content |
| Learn 65816 Assembly |
| Hello World |
| Simple Samples |
| 65816 Downloads |
| 65816 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 65816 Platforms |
| SNES |
| eZ80 Content |
| Learn eZ80 Assembly |
| Platform Specific Series |
| eZ80 Downloads |
| eZ80 Cheatsheet |
| Sources.7z |
| DevTools kit |
| eZ80 Platforms |
| Ti84 PCE |
| IBM370 Content |
| Learn IBM370 Assembly |
| Simple Samples |
| IBM370 Downloads |
| IBM370 Cheatsheet |
| Sources.7z |
| DevTools kit |
| Super-H Content |
| Learn SH2 Assembly |
| Hello World Series |
| Simple Samples |
| SH2 Downloads |
| SH2 Cheatsheet |
| Sources.7z |
| DevTools kit |
| SH2 Platforms |
| 32x |
| Saturn |
| PowerPC Content |
| Learn PowerPC Assembly |
| Hello World Series |
| Simple Samples |
| PowerPC Downloads |
| PowerPC Cheatsheet |
| Sources.7z |
| DevTools kit |
| PowerPC Platforms |
| Gamecube |
| Work in Progress |
| ChibiAndroids |
| Misc bits |
| Ruby programming |
Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!