

Suck Shoot on the 6809
 |
Lesson
SuckShoot1 - Suck Shoot on the Vectrex SuckShoot is a simple little shooter game, designed as a test for a minimal 8 bit game. Lets take a look at the Vectrex code. |
 |
VTX_SuckShoot.asm
|
 |
You can play Suck Shoot!
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
The SuckShoot code on Vectrex
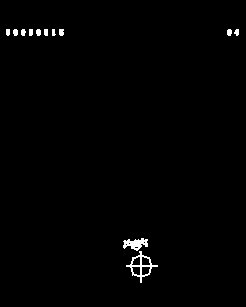
| SuckShoot on the vectrex uses just 3 graphics images... one for
the player crosshair, and two for the two frames of bat animation. The zoom effect is handled by the firmware, as are fonts. |
 |
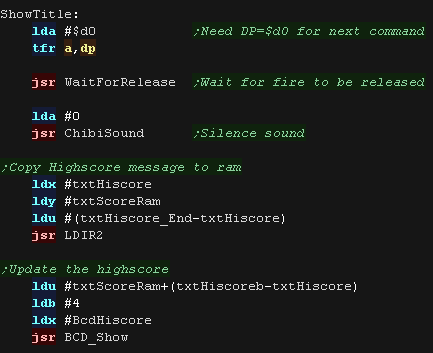
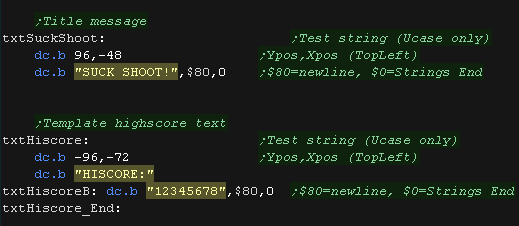
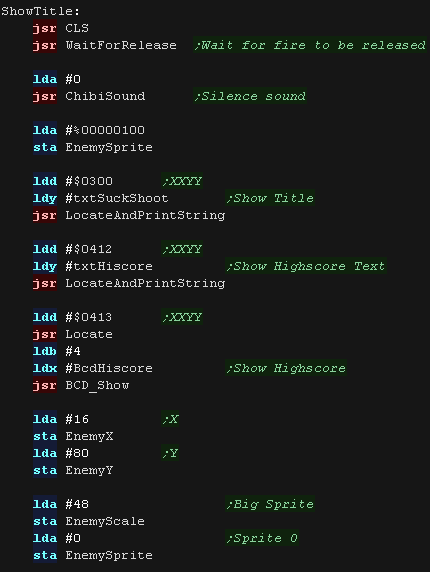
| We need to get ready to show the title screen. To show the highscore on the title screen ,we build up a text string in ram. We copy the 'template string' then patch in the current highscore into txtScoreRam at $C880 |
 |
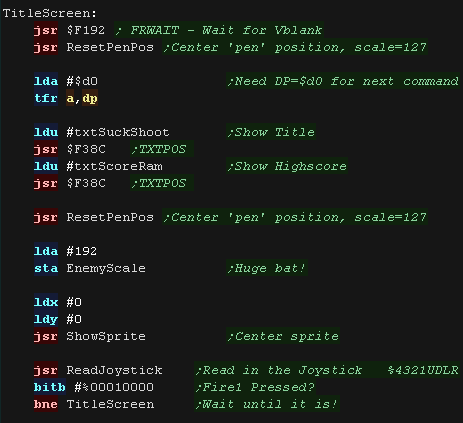
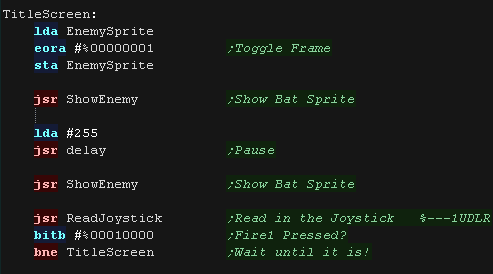
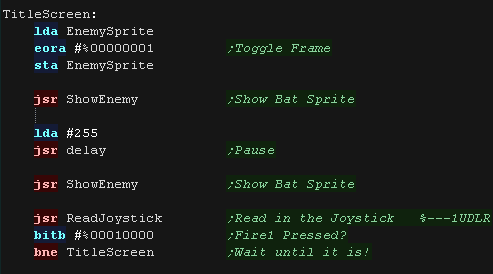
| The title screen needs to be drawn every frame on the vectrex, We draw the "Suck Shoot title", the "High score and the bat! We wait for the fire button to be pressed before we start the game, otherwise we repeat the title screen draw. |
 |
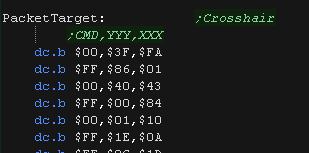
| The Text strings are held in the ROM |  |
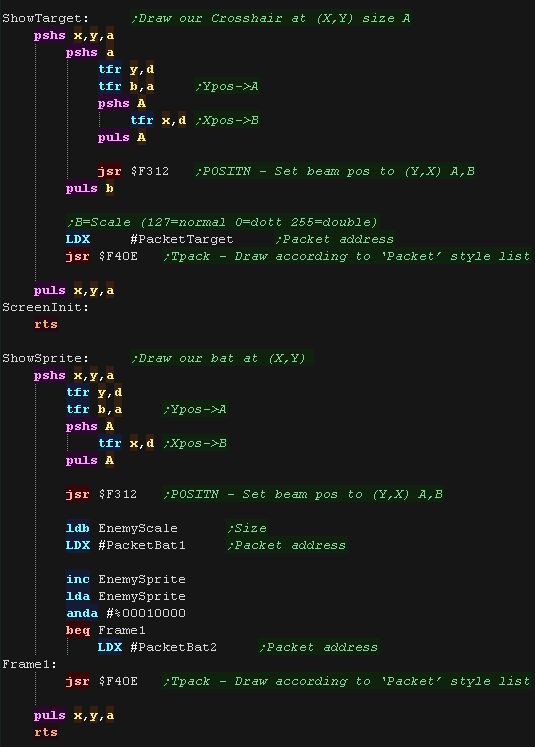
| We have two versions of the sprite routine, one for the player
crosshair, and one for the enemy bat. Every time we draw the enemy bat, we toggle between the two possible frames. |
 |
Game Loop
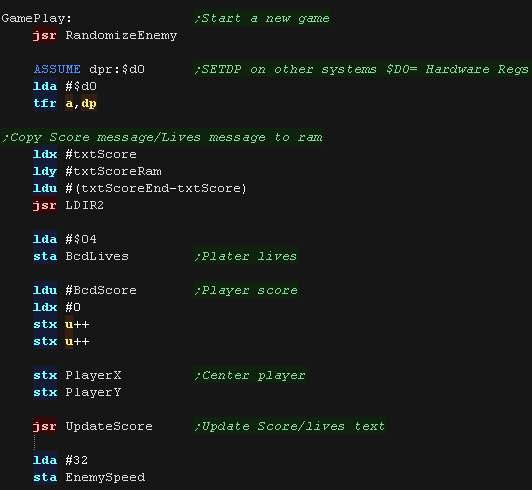
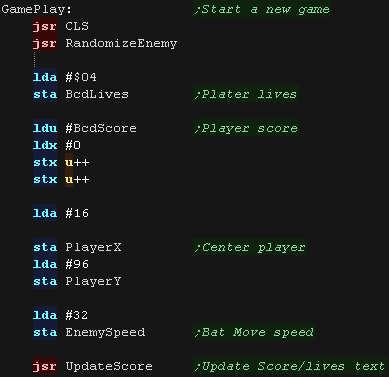
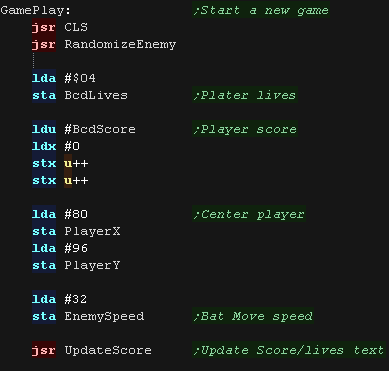
| When the game starts, we first need to set up all the gameplay variables to their default state. |  |
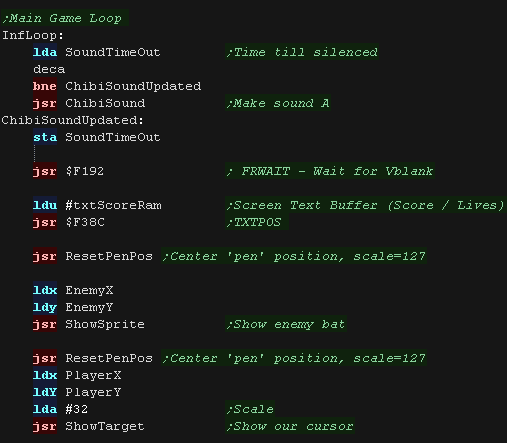
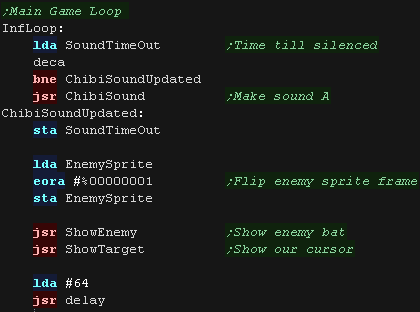
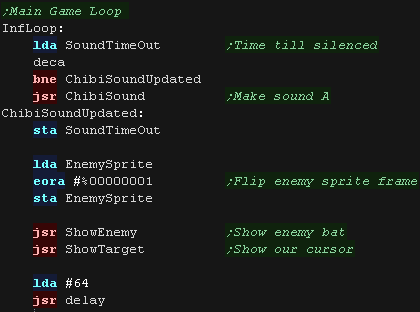
| During the main loop, we first make any sound, show the text
and sprites. |
 |
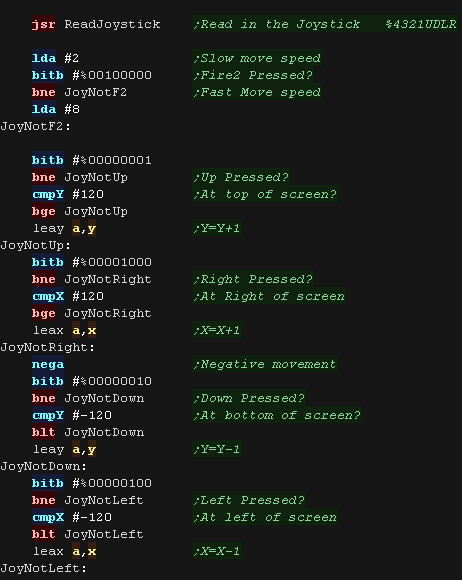
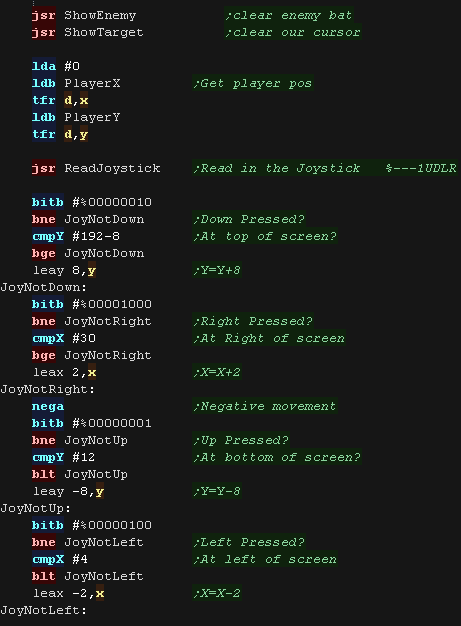
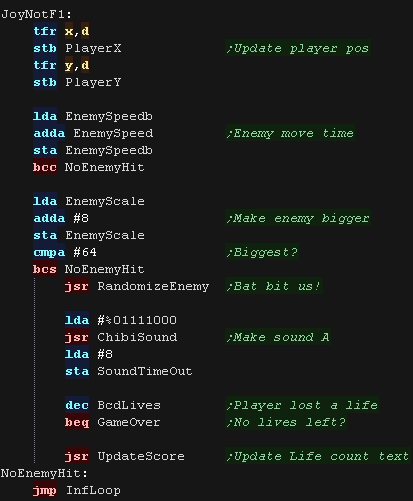
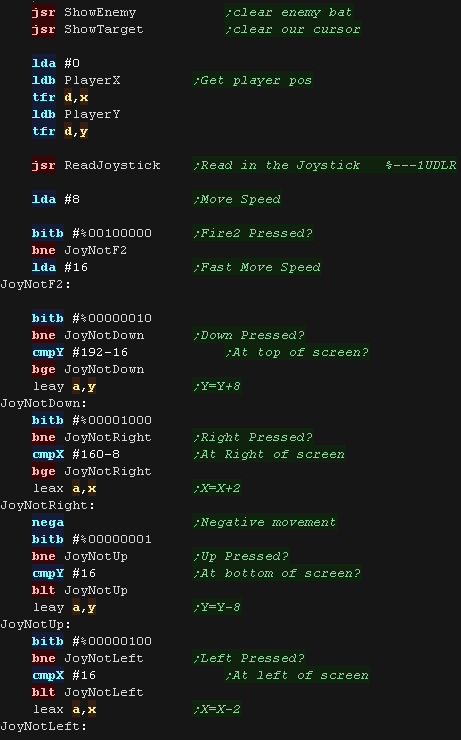
| We process each possible direction - this is based on the simple
series example. We check each direction button, and the X,Y range to ensure the cursor doesn't go offscreen We also use Fire 2 as a 'fast move speed' - we'll need it for the later levels. |
 |
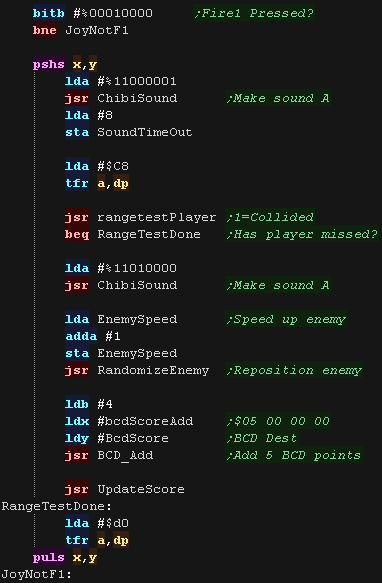
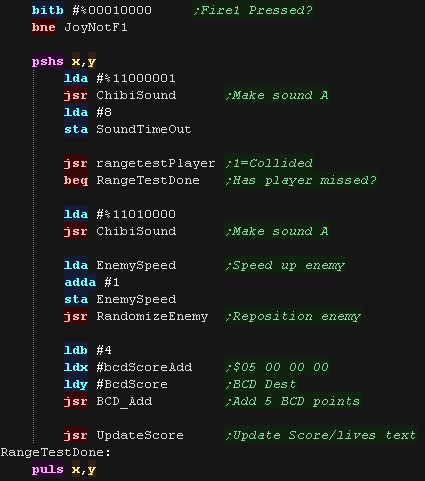
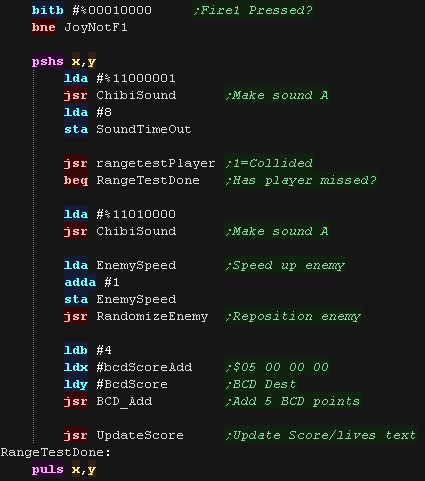
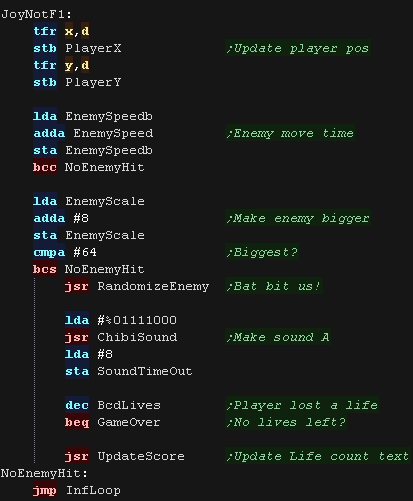
| If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy. If it is, we make a sound, speed up the enemy, and reset the enemy to a new random position. We also give the player some points. If they missed, they get nothing! |
 |
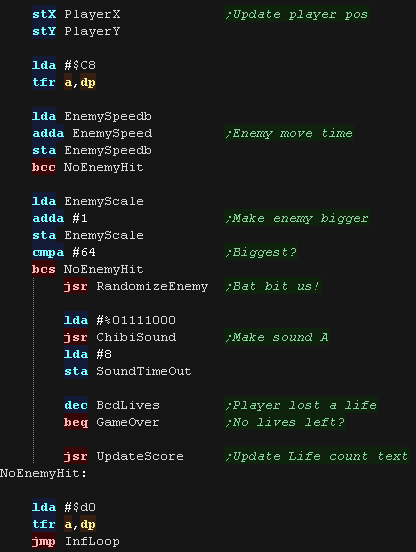
| Next we update the bat... We speed up the bat gradually, and check to see if the bat is now at 'maximum size' If the bat is in the foreground, the player was bitten, so we take a life away, and end the game if the player has no more lives. We jump back up to the start of the main game loop. |
 |
GameOver
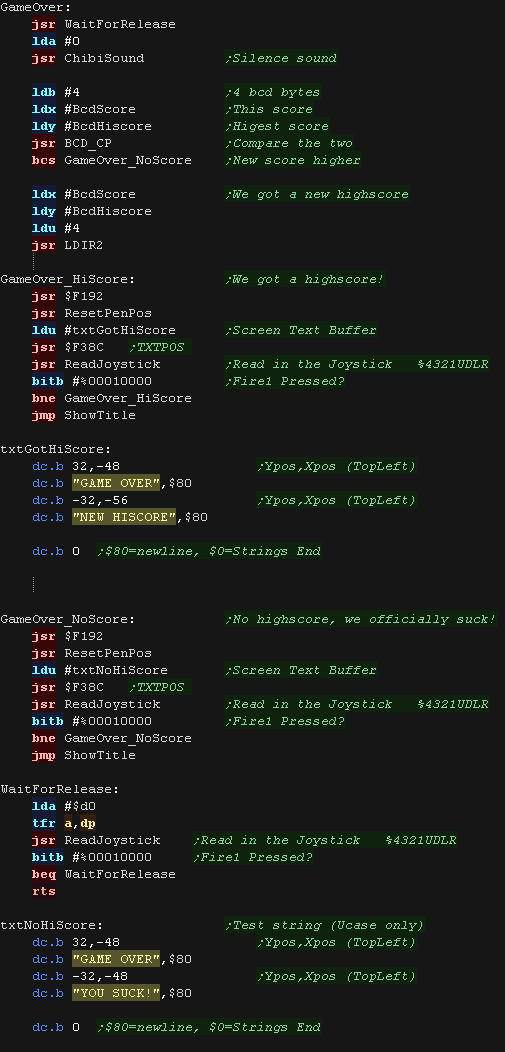
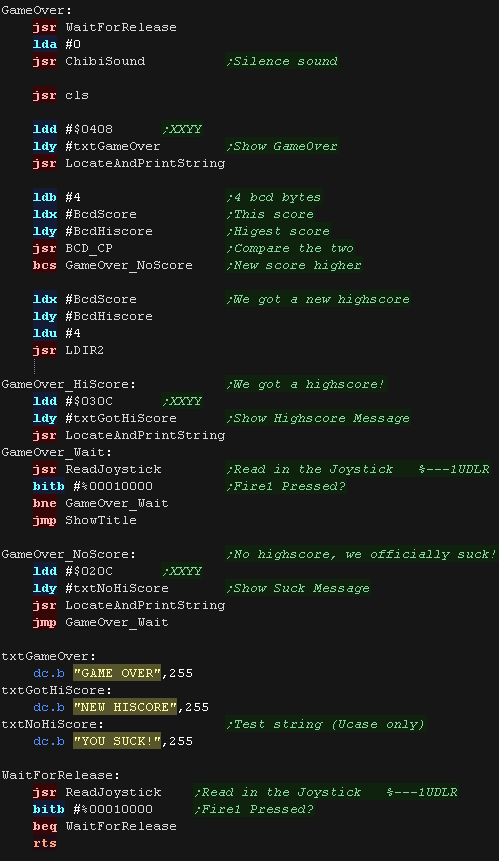
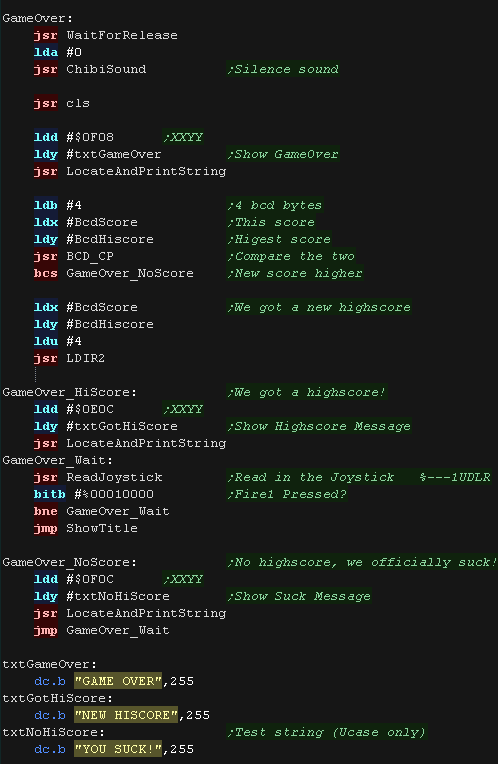
| The game over sequence checks if the highscore lower than the
current score. If the player has a highscore, we transfer the current score to the highscore, show a congratulations message, and wait until fire is pressed. We show a different text message if the player does not have a highscore. |
 |
 |
Suck Shoot...
well, err... kind of sucks!... it's not really built up enough to
be a proper game. But it is at least a simple example of all the concepts you need for a 'Real game'... Title screen, game over, moving objects with collision detection, and increasing difficulty! |
You can play Suck Shoot!
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
| The Dragon palette isn't so great for vampire bat
games!... maybe having a blue bakcground would have been better, but
the that's not the 'choice'*** that was made **** It was a rush job made in two days |
 |
The SuckShoot code on Dragon
| SuckShoot on the Dragon uses 7 sprites, One crosshair, and 3 sizes
of bat with 2 frames each We switch between the sprite sizes depending on the bat position. Each sprite has a pointer to the bitmap, and a width and height in pixels. |
 |
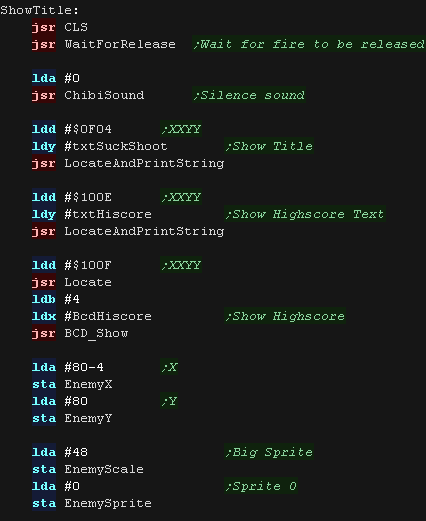
| We show the Title screen, It has a title, highscore, and animated
bat. |
 |
| We update the bat animation until fire is pressed. |  |
Sprite code
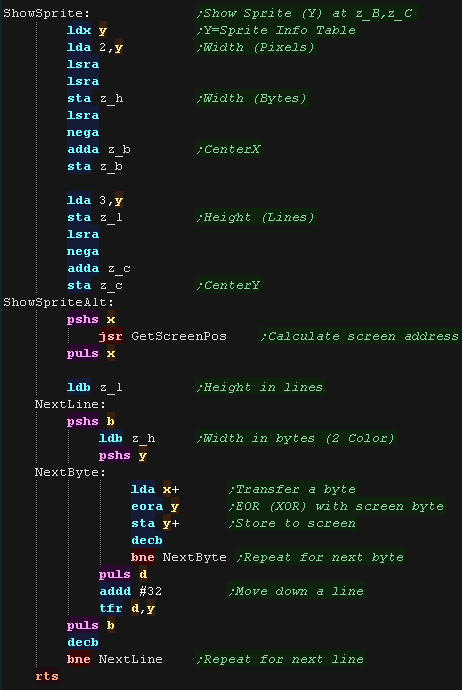
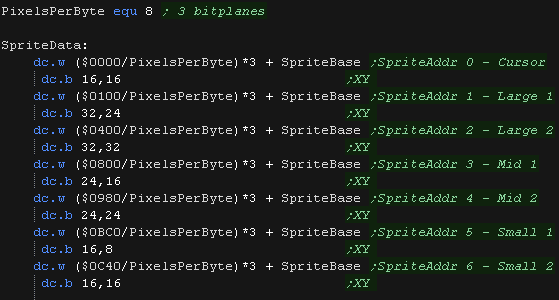
| To show a sprite to the
screen, we point Y at the "SpriteData" table entry for the sprite,
this allows us to load the Width and Height and memory address for
the sprite. We convert the pixel width to bytes by shifting right twice. The main bitmap draw routine is basically the same as the simple series. |
 |
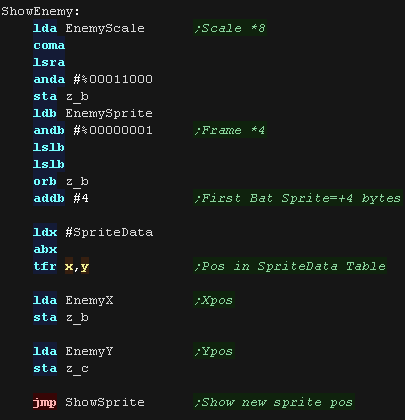
| for the enemy sprite, we need centre the sprite so it 'zooms' in
correctly. We also need to switch to the correct pair of sprites depending n the scale (1/2, 3/4 or 5/6) Each entry in the SpriteData table is 4 bytes, so we multiply the offset by 4 to get the pointer for the SpriteInfo |
 |
Game Loop
| When the game starts, we first need to set up all the gameplay variables to their default state. |  |
| During the main loop, we first make any sound, show the text
and sprites. |
 |
| We process each possible direction - this is based on the simple
series example. We check each direction button, and the X,Y range to ensure the cursor doesn't go offscreen |
 |
| If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy. If it is, we make a sound, speed up the enemy, and reset the enemy to a new random position. We also give the player some points. If they missed, they get nothing! |
 |
| Next we update the bat... We speed up the bat gradually, and check to see if the bat is now at 'maximum size' If the bat is in the foreground, the player was bitten, so we take a life away, and end the game if the player has no more lives. We jump back up to the start of the main game loop. |
 |
GameOver
| The game over sequence checks if the highscore lower than the
current score. If the player has a highscore, we transfer the current score to the highscore, show a congratulations message, and wait until fire is pressed. We show a different text message if the player does not have a highscore. |
 |

 |
Lesson
SuckShoot3 - Suck Shoot on the FM7 SuckShoot is a simple little shooter game, designed as a test for a minimal 8 bit game. Lets take a look at the FM7 version of the code. |
 |
VTX_SuckShoot.asm
|
 |
You can play Suck Shoot!
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
| The FM7 has a weird screen!... it's 640x 200 We'll have to alter our code to compensate for the wider screen... though we haven't stretched our sprites! |
 |
The SuckShoot code on FM7
| SuckShoot on the FM7 uses 7 sprites, One crosshair, and 3 sizes of
bat with 2 frames each. We switch between the sprite sizes depending on the bat position. Each sprite has a pointer to the bitmap, and a width and height in pixels. On the FM7, each sprite uses 3 bitplanes for 8 colors. |
 |
| We show the Title screen, It has a title, highscore, and animated
bat. |
 |
| We update the bat animation until fire is pressed. |  |
Sprite code
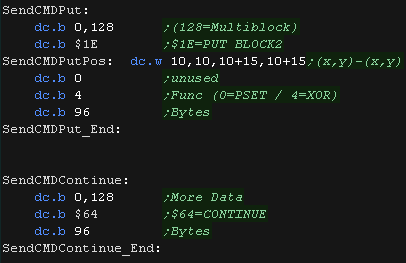
| We need to send our sprite command to the sub CPU, We'll patch in the final X and Y position (and end position) We also send the bitmap data of the sprite itself. See the "Simple series" or Platform Specific series for more details on transferring commands to the sub CPU. |
 |
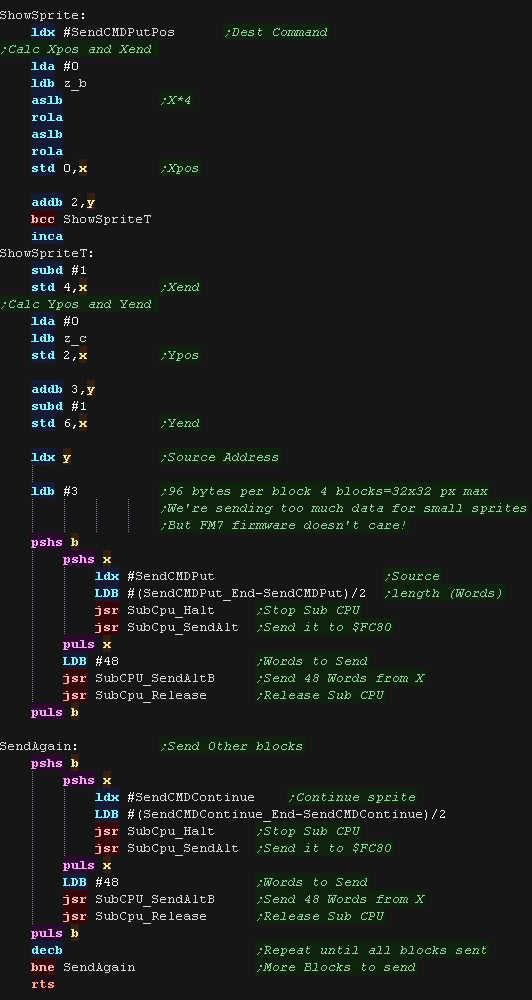
| To show a sprite to the
screen, we point Y at the "SpriteData" table entry for the sprite,
this allows us to load the Width and Height and memory address for
the sprite. We use these to calculate the start and end range for each axis, and patch them in to the SendCmdPut definition. The X co-ordinate is quadrupled, converting our 0-160 to 0-640... we have to do this because we only use a single byte for our X/Y pos. We then send the bitmap data... but we can only send 96 bytes at a time. We send an additional 3x 96 byte blocks (4 in total)... this is enough for a 32x32 sprite... If our sprite is smaller, we'll send some unneeded data, but the sub CPU ignores it. |
 |
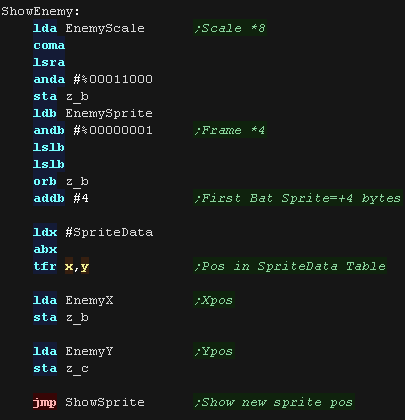
| for the enemy sprite, we need centre the sprite so it 'zooms' in
correctly. We also need to switch to the correct pair of sprites depending n the scale (1/2, 3/4 or 5/6) Each entry in the SpriteData table is 4 bytes, so we multiply the offset by 4 to get the pointer for the SpriteInfo |
 |
Game Loop
| When the game starts, we first need to set up all the gameplay variables to their default state. |  |
| During the main loop, we first make any sound, show the text
and sprites. |
 |
| We process each possible direction - this is based on the simple
series example. We check each direction button, and the X,Y range to ensure the cursor doesn't go offscreen |
 |
| If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy. If it is, we make a sound, speed up the enemy, and reset the enemy to a new random position. We also give the player some points. If they missed, they get nothing! |
 |
| Next we update the bat... We speed up the bat gradually, and check to see if the bat is now at 'maximum size' If the bat is in the foreground, the player was bitten, so we take a life away, and end the game if the player has no more lives. We jump back up to the start of the main game loop. |
 |
GameOver
| The game over sequence checks if the highscore lower than the
current score. If the player has a highscore, we transfer the current score to the highscore, show a congratulations message, and wait until fire is pressed. We show a different text message if the player does not have a highscore. |
 |
| View Options |
| Default Dark |
| Simple (Hide this menu) |
| Print Mode (white background) |
| Top Menu |
| ***Main Menu*** |
| Youtube channel |
| Patreon |
| Introduction to Assembly (Basics for absolute beginners) |
| Amazon Affiliate Link |
| AkuSprite Editor |
| ChibiTracker |
| Dec/Bin/Hex/Oct/Ascii Table |
| Alt Tech |
| Archive.org |
| Bitchute |
| Odysee |
| Rumble |
| DailyMotion |
| Please note: I wlll upload more content to these alt platforms based on the views they bring in |
| 68000 Content |
| ***68000 Tutorial List*** |
| Learn 68000 Assembly |
| Hello World Series |
| Platform Specific Series |
| Simple Samples |
| Grime 68000 |
| 68000 Downloads |
| 68000 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 68000 Platforms |
| Amiga 500 |
| Atari ST |
| Neo Geo |
| Sega Genesis / Mega Drive |
| Sinclair QL |
| X68000 (Sharp x68k) |
| 8086 Content |
| Learn 8086 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 8086 Downloads |
| 8086 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 8086 Platforms |
| Wonderswan |
| MsDos |
| ARM Content |
| Learn ARM Assembly |
| Learn ARM Thumb Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| ARM Downloads |
| ARM Cheatsheet |
| Sources.7z |
| DevTools kit |
| ARM Platforms |
| Gameboy Advance |
| Nintendo DS |
| Risc Os |
| Risc-V Content |
| Learn Risc-V Assembly |
| Risc-V Downloads |
| Risc-V Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Content |
| Learn Risc-V Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| MIPS Downloads |
| MIPS Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Platforms |
| Playstation |
| N64 |
| PDP-11 Content |
| Learn PDP-11 Assembly |
| Platform Specific Series |
| Simple Samples |
| PDP-11 Downloads |
| PDP-11 Cheatsheet |
| Sources.7z |
| DevTools kit |
| PDP-11 Platforms |
| PDP-11 |
| UKNC |
| TMS9900 Content |
| Learn TMS9900 Assembly |
| Platform Specific Series |
| Hello World |
| TMS9900 Downloads |
| TMS9900 Cheatsheet |
| Sources.7z |
| DevTools kit |
| TMS9900 Platforms |
| Ti 99 |
| 6809 Content |
| Learn 6809 Assembly |
| Learn 6309 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 6809 Downloads |
| 6809/6309 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 6809 Platforms |
| Dragon 32/Tandy Coco |
| Fujitsu FM7 |
| TRS-80 Coco 3 |
| Vectrex |
| 65816 Content |
| Learn 65816 Assembly |
| Hello World |
| Simple Samples |
| 65816 Downloads |
| 65816 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 65816 Platforms |
| SNES |
| eZ80 Content |
| Learn eZ80 Assembly |
| Platform Specific Series |
| eZ80 Downloads |
| eZ80 Cheatsheet |
| Sources.7z |
| DevTools kit |
| eZ80 Platforms |
| Ti84 PCE |
| IBM370 Content |
| Learn IBM370 Assembly |
| Simple Samples |
| IBM370 Downloads |
| IBM370 Cheatsheet |
| Sources.7z |
| DevTools kit |
| Super-H Content |
| Learn SH2 Assembly |
| Hello World Series |
| Simple Samples |
| SH2 Downloads |
| SH2 Cheatsheet |
| Sources.7z |
| DevTools kit |
| SH2 Platforms |
| 32x |
| Saturn |
| PowerPC Content |
| Learn PowerPC Assembly |
| Hello World Series |
| Simple Samples |
| PowerPC Downloads |
| PowerPC Cheatsheet |
| Sources.7z |
| DevTools kit |
| PowerPC Platforms |
| Gamecube |
| Work in Progress |
| ChibiAndroids |
| Misc bits |
| Ruby programming |
Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!



